ブログでちょっとしたカスタムコードを載せたい時、CSSやHTMLをいじるときに載せたいんですが
そのままブラウザで表示しちゃうと、コードはちゃんと表示されません。
こちらをコピペして自分のブログへ!って言ってもそのコードがちゃんと表示されてなかったら意味がない。
そこで記事にソースコードを簡単に表示するための方法をご紹介!
結論から言うと調べてたら、ソースコードを作ってくれるサイトと、プラグインを使う方法があったのでどっちも紹介します!
目次
ブログでhtml ソースコードを簡単に表示する方法「サイト編」
ブログでhtml ソースコードを簡単に表示する方法というとプラグインが思い浮かんだんですが、意外とソッコーできる方法を見つけました!
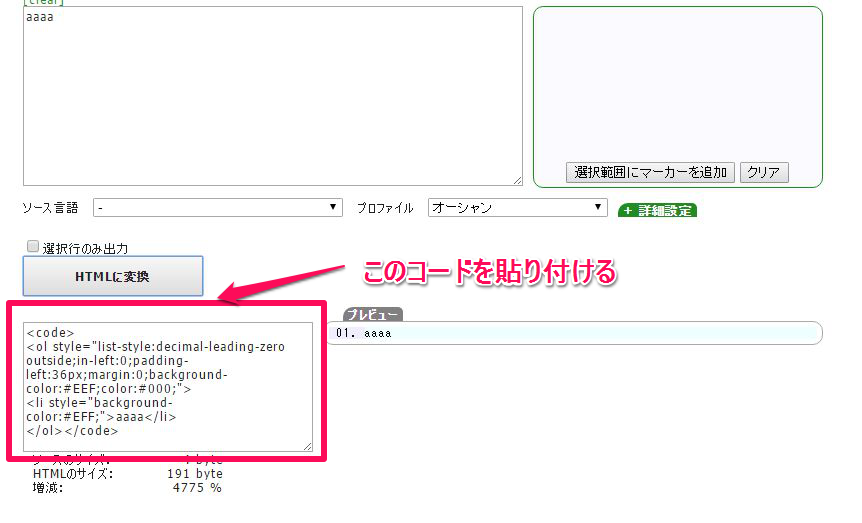
ソースを「そのまま表示する為のHTMLソース」に変換するサイトを発見!調べるといくつかあるんですが一番簡単で早いな~と思ったのはこれ!
使い方を画像で解説


実際にやるとこうなります↓
- aaaa
簡単でしょ?
サイトが無くなることもあるので確実なのは次のプラグイン!
ワードプレスブログでhtml ソースコードを簡単に表示する方法「プラグイン編」
SyntaxHighlighter Evolved
- ワードプレス管理画面より「プラグイン」→「新規追加」

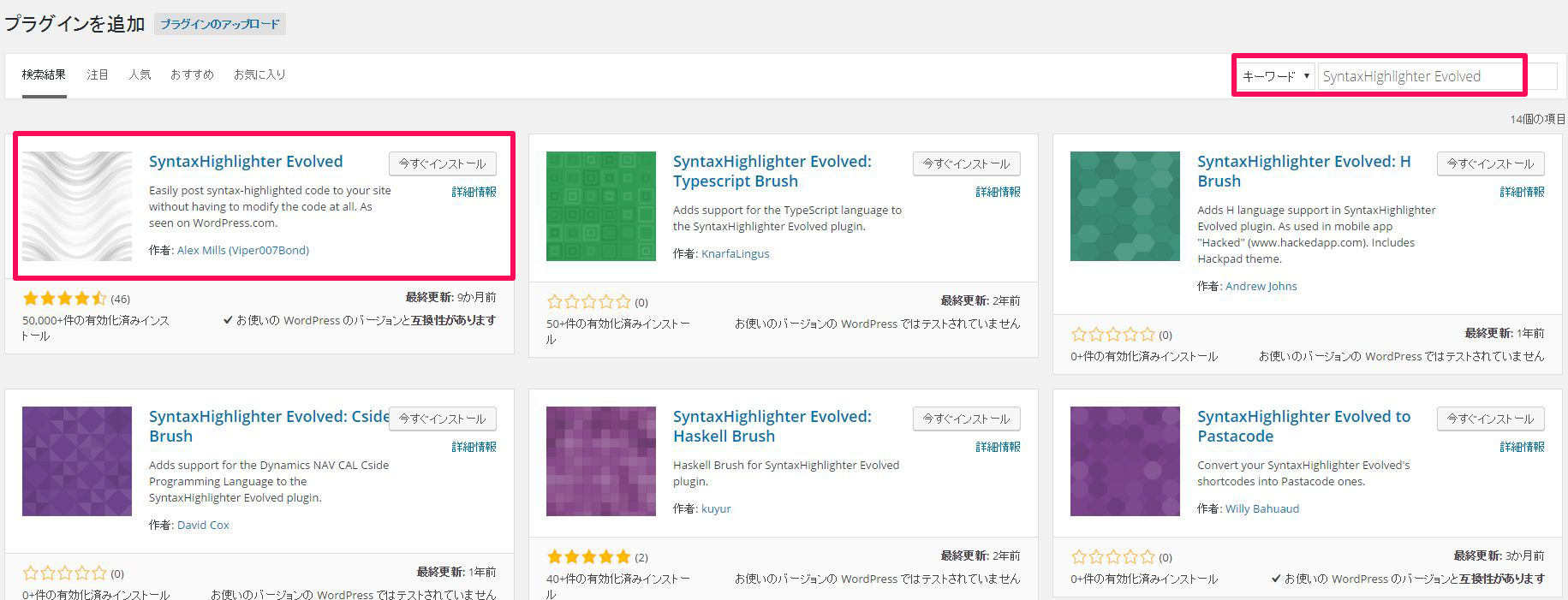
- 検索窓にSyntaxHighlighter Evolvedを入力
- SyntaxHighlighter Evolvedをインストール

- 「プラグインを有効化」をクリック!

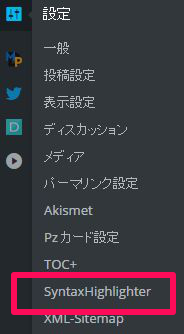
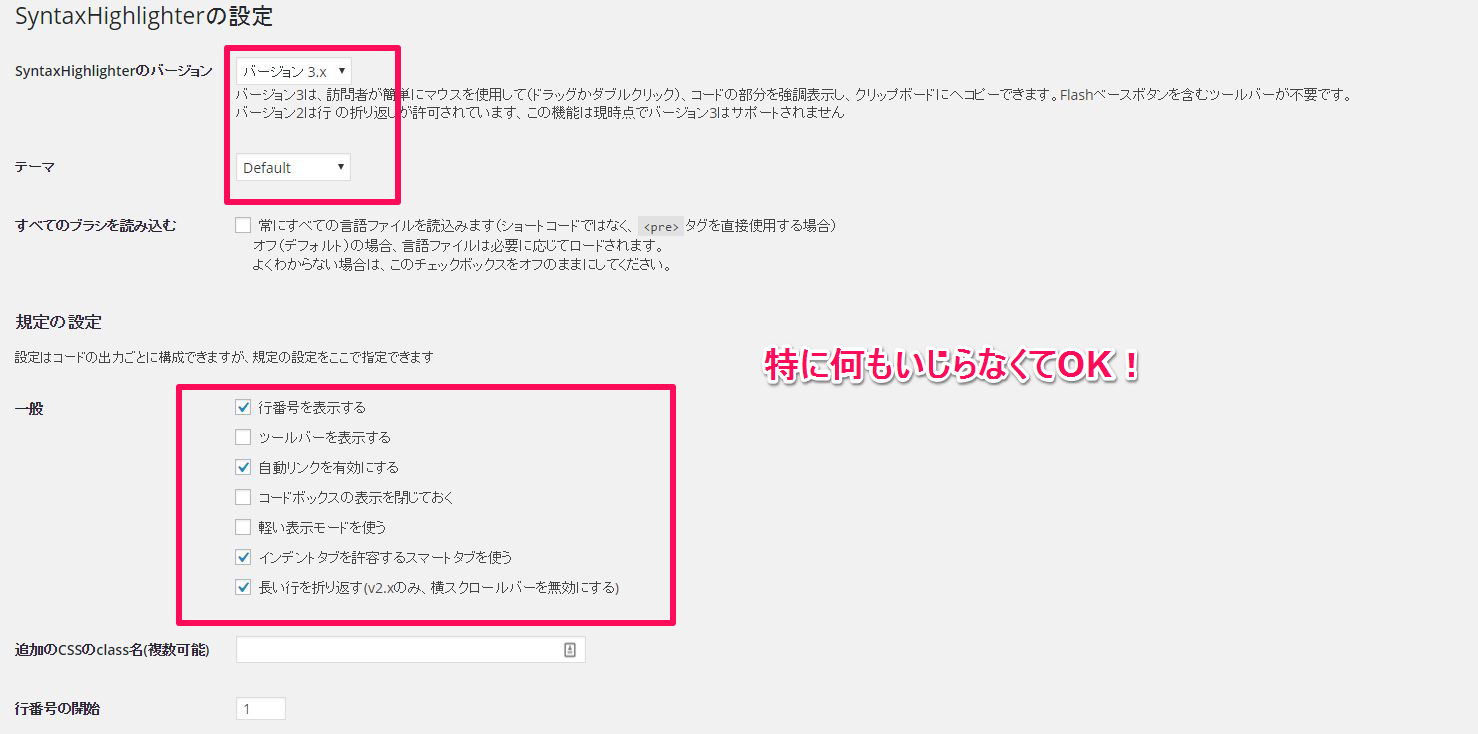
- ワードプレスの「設定画面」→「SyntaxHighlighter Evolved」をクリック

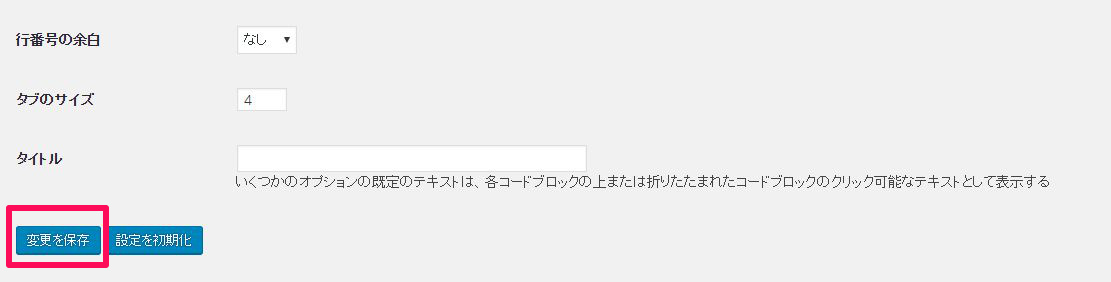
詳細設定ですが、ここは特に変更しなくてもOK!
画像のようになってればOKです!


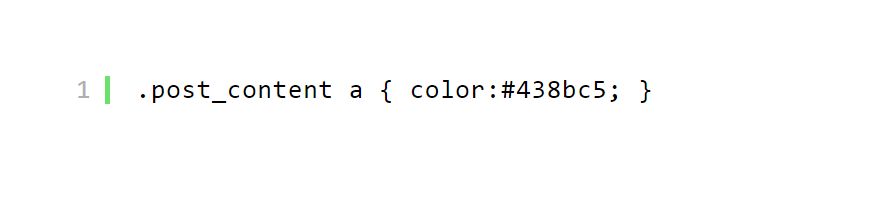
実際にやるとこんな感じ↓
.post_content a { color:#438bc5; }
やり方としてはソースコードとして表示させたいコードを[html]と[/html]の間に入れます。([]の部分は半角に直してください、半角にしちゃうと上記のようなソースコード表示になるので今回は全角[]で表示しました)
[html]
.post_content a { color:#438bc5; }
[/html]
となっているというわけです。
まとめ
というわけで、ブログでソースコードをきれいに表示させる方法をまとめました!
ワードプレスでブログを書いてるならSyntaxHighlighter Evolvedのプラグインをインストールして使うことですかね。
表示もきれいで設定も楽なので一度やっちゃえば問題なし!
html ソースコード表示させたい時は使ってみてください!
それでは。




























コメントを残す