テンプレートの種類が多く、ブロガーさんや会社のサイトにも使われている有名なテンプレート
ワードプレステーマ、TCDテンプレート
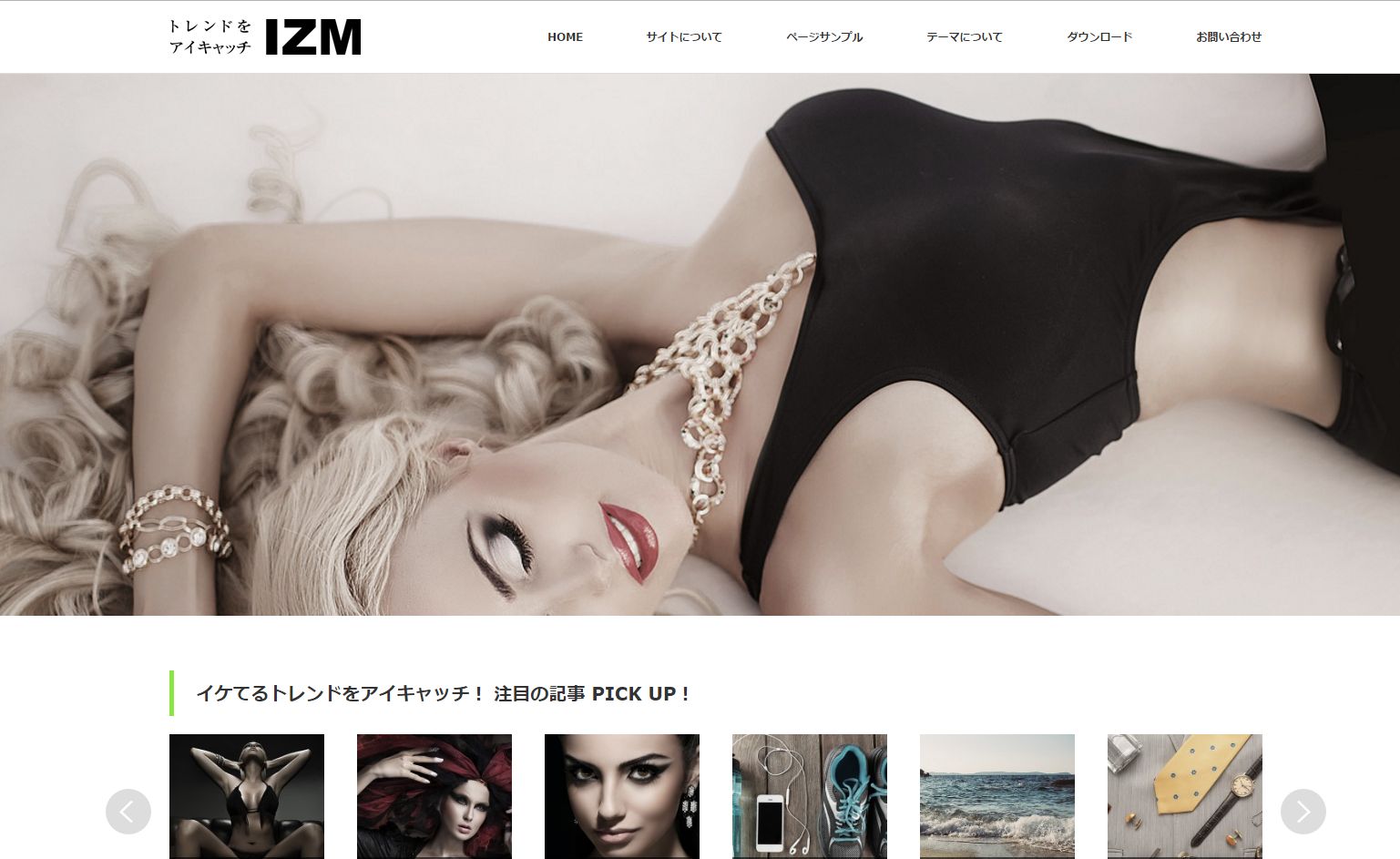
その中でも大きめの画像をヘッダー部分にスライドショーできるテンプレート「IZM(イズム)」を購入しました!

このテンプレート、ジュエリー系のブログに使おうと購入したんですが、とにかくデザインがカッコいい!!
オシャレにしたいブログ(ファッション、宝石、小物、ビューティー系まとめサイト)などにはオススメ!
カラム数も2カラムや3カラムと選べるんですが、オススメは3カラム。
最初はゴチャゴチャしてるようにみえるんですが、イケてる画像とかバナーを設定すると超かっこいい。
ブランドサイトみたいなオシャレなサイトに仕上がります。
というわけで今回はこのTCDの「IZM」を実際に使ってみた感想、メリット、デメリットをまとめました。
目次
TCDテンプレートIZMを使って感じたメリット
設定が簡単
初めにメールで送られてくるのは、テンプレートのダウンロードURLとマニュアルサイトのURLとパスワードだけ。
このマニュアルサイトが使えるんですよ項目はこれだけ↓
- マニュアルサイト
1.テーマインストール
2.ロゴとメニューの設定
3.テーマオプション
4.ウィジェット設定
5.記事投稿時の設定
これを見ながらその通りに設定していけば大体の設定は完了
凄くシンプルでわかりやすい。やることが明確なので初心者の方には特におすすめです。
TCD laboが使える!
WordPressテーマTCDのカスタマイズを研究するサイトTCD labo
TCDの運営側がカスタマイズの方法をまとめたサイトを提供してくれてるので「ここをこうしたいな~」と思ったらココを見れば問題は解決します。
トップページの記事一覧設定が使える!

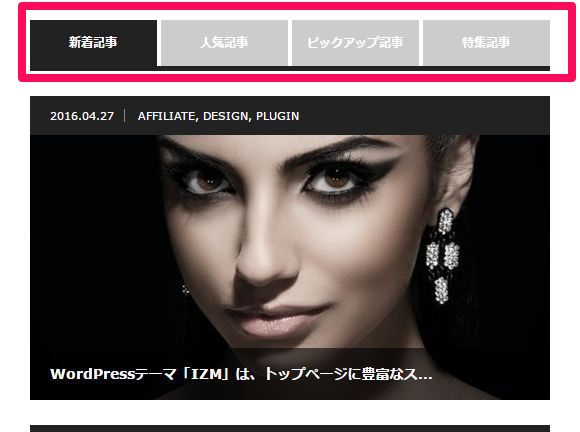
トップページの赤で囲われた部分、記事一覧の設定がTCDテーマオプションで選べます。これは最大4つまで。
人気記事は自動集計、特集、ピックアップ記事も記事投稿画面で選ぶだけでOK!すごく簡単に特集記事まで作れます!
ウィジェットの詳細設定
「外観」→ウィジェットでサイドバーの設定などするのはワードプレスの基本ですが、
なんとIZMは細かく設定できます。
まずは普通のパソコン画面とスマホの画面でレスポンシブ対応。ここまでは普通かもしれませんが、IZMはもっと細かい
トップページ(左)
トップページ(右)
アーカイブページ(左)
アーカイブページ(右)
記事ページ(左)
記事ページ(右)
固定ページ(左)
固定ページ(右)スマホ
トップページ
アーカイブページ
記事ページ
固定ページ
上記のカテゴリーに分かれてて、1つずつ設定できるんです!
トップページから記事ページに言った時、その後グローバルメニューから固定ページに行った時、そこから検索で次のページに行った時・・・
全部個別に設定できるんです。
スマホの場合も同じ。
これは細かく設定したいブログ、作成者にとってはありがたいですね。
少し設定は面倒ですが最初だけですからね。一度やったら楽です。
TCDテンプレートIZMを使って感じたデメリット
ウィジェットの詳細設定が面倒
こちらは先程のメリットと同じですが、特に細かく設定したくない場合は面倒になる可能性もあります。
一つ一つ設定しないと両サイド、もしくはスマホの下はガラガラになってしまいます。
トップページ(左)
トップページ(右)
アーカイブページ(左)
アーカイブページ(右)
記事ページ(左)
記事ページ(右)
固定ページ(左)
固定ページ(右)スマホ
トップページ
アーカイブページ
記事ページ
固定ページ
もし特にこだわりがない場合は、同じことを各設定でやらないといけないので時間と手間がかかりますね。
でもこれも一度やったら楽なので時間のある時に一気にやっちゃいましょう!
バナーを作るのが苦手な人
こちらのデモサイトのように→デモサイトはこちら
サイドバーにはオシャレな画像を使ったバナーがいくつか設定されてます。
このようなオシャレなバナーを使っうからこそIZMの特徴を活かせると思うんです。
ただこのようなバナーが作れないとせっかくのテンプレートも活かしきれない・・・
というわけである程度簡単な、オシャレなバナーが作れたほうが効果的にIZMテンプレートを使えると思われます。
僕はバナープラスという有料ツールを使って作成しました。このツールは簡単に誰でもバナー画像が作れるのでオススメです。
気になる人はお問い合わせ、もしくはツイッターから僕に連絡ください。
スマホ用ロゴが縦20px
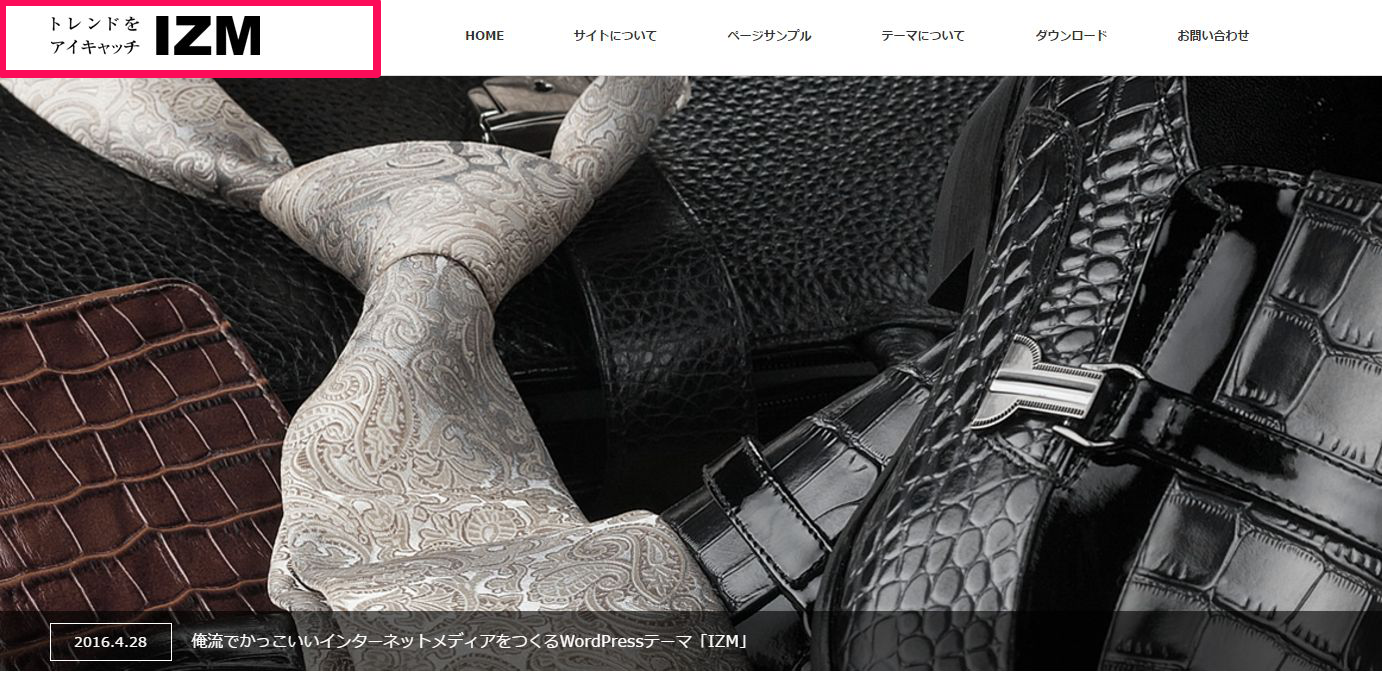
実はこのでもサイトのグローバルメニューの左隅、これはロゴ画像が設定できるんです。

これもカッコいいんですが、こちらもパソコンとスマホでは設定が別です。
パソコン画面用に作ったロゴをスマホにも設定したんですが、正直見づらい。
しかもスマホ用のロゴ、縦の推奨サイズは横幅自由、縦幅20pxということでかなり縦が狭い
新しく作り直しましたが、文字一行分ぐらいが精一杯。
ロゴを2パターン作るのと、スマホ用はかなりデザインが限られてくるというのを覚えておいたほうがよいですね。
まとめ
というわけでワードプレステンプレートTCDのIZM
設定も簡単でオシャレなサイトを作りたい人にはおすすめです。かっこいいネットメディアが作れると思います!
設定が少し面倒なところもありますが、マニュアル通りに設定していけば問題ないので初心者の人にもオススメします。

わからないことがあれば連絡してください!
それでは。





















コメントを残す