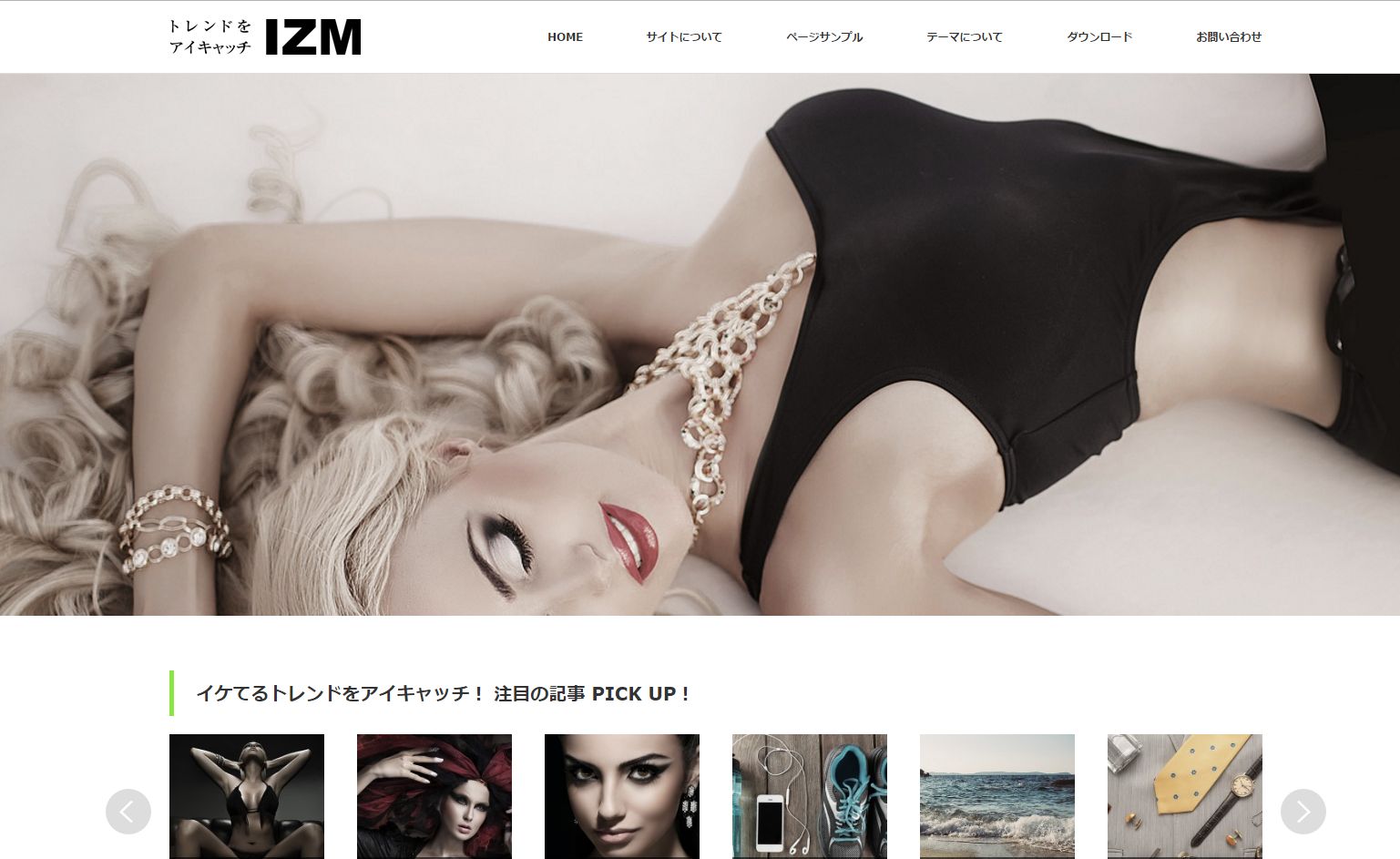
TCDテンプレートのIZMを購入しました。
3カラムのデザインがカッコよくて使いやすい。
TCDのテンプレートは初めてでしたが、かなり満足。さすが有名どころ!という感じです。
そしてカスタマイズしようと「TCD labo」やマニュアルサイトを見たんですが、わかりやすいんですが、「???」というところも若干ある。
そこで今回は初歩の初歩!「TCDテンプレートのリンク色を青にする&下線を入れる方法」を解説!
「TCD labo」にもあったんですが、カラーコードというのがよくわからない・・・
結果、そのままコピペすれば、普通の青のリンク色になりました!
目次
TCDテンプレートのリンク色を青にする&下線を入れる方法
ワードプレスの管理画面から「外観」→「TCDテーマオプション」

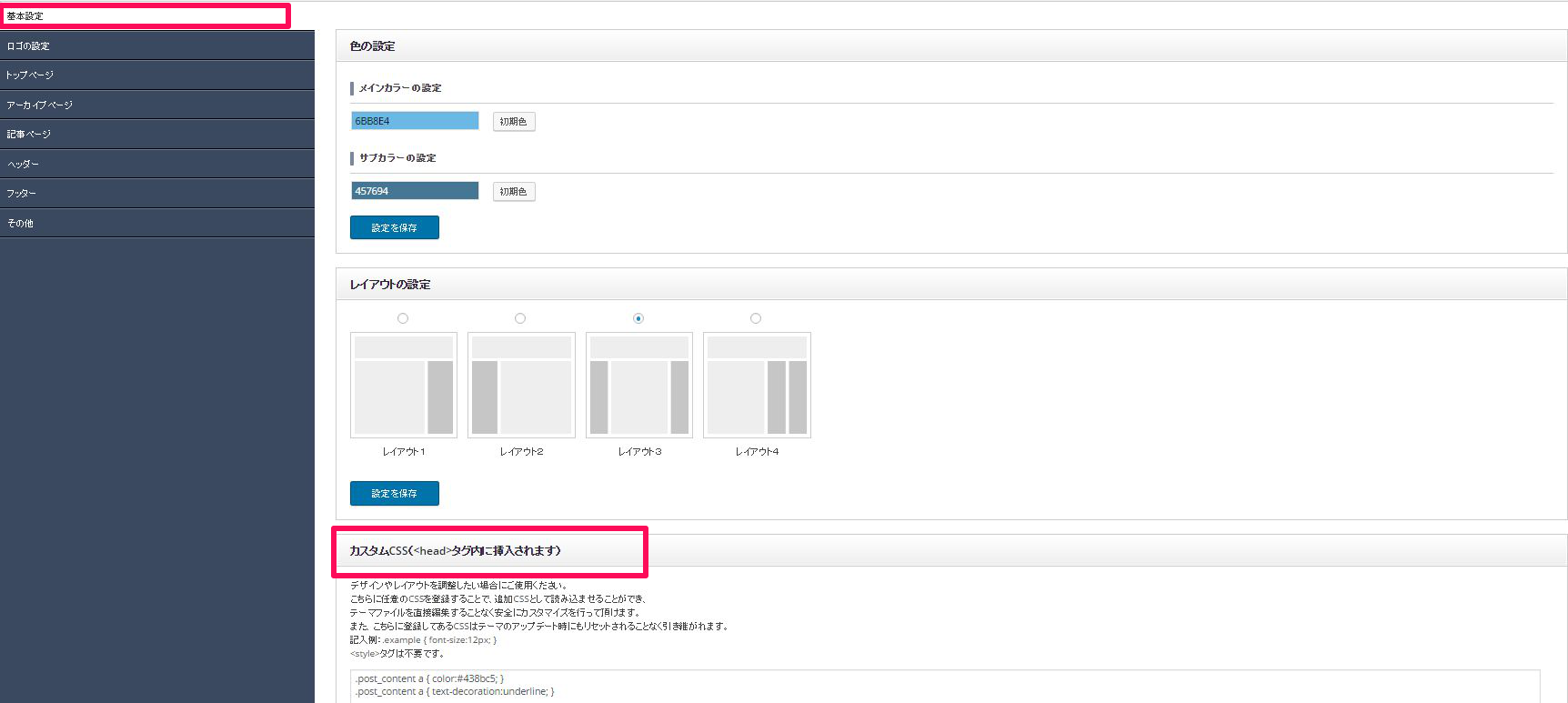
「TCDテーマオプション」の「基本設定」→「カスタムCSS」へ


カスタムCSS内に下記のコードをいれます↓
リンク色を青にする&下線を入れるコード
- 文字色を変更する
.post_content a { color:#438bc5; }
- 下線をひく
.post_content a { text-decoration:underline; }
- 文字色変更&下線をひく
.post_content a { color:#438bc5; text-decoration:underline; }
このHTMLコードをそのままコピペすれば、通常の青のリンク色に下線がつきます。
まとめ
というわけで、TCDテンプレートの簡単なカスタム方法でした。
リンク色は初期設定では黒なのでこれは見た目的にも、クリックリ率的にも具合が悪いです。パット見てリンクかわからない場合が多いですからね。
慣れてる人はいいですが、テンプレートを変更するのが初めて,2回目だったりすると後回しにしがち、でも設定は簡単なのでできるだけ早めにやりましょう。
ちなみに今回僕が購入したのはワードプレステンプレートの「「IZM」です。

何より見た目がカッコいいのでおすすめ!
それでは。




















コメントを残す