ブログの記事を書く上で、フェイスブックの
「ウェブサイトへ埋め込み機能」を使う人も
多いと思います。
ですが最近、今までやってた
「外部へ埋め込む」
からのコードでコピペしても
うまく表示されない・・・
という事があった人も多いのでは
ないでしょうか??
今までの「埋め込み」の仕方はこちら↓↓↓
僕もそうだったので、原因は何なのか
調べてみると、理由が判明しました!
やはりコードの作成方法に
問題があったようです。
この問題を解決するには、
Facebook Developersにある
コンフィギュレーターを使えば
うまく表示されるようになります!
今回はそのコンフィギュレーターの
使い方を解説します!
目次
Facebook Developersのコンフィギュレーターを使えば「埋め込み」可能に!
通常のフェイスブック埋め込みコード
取得で投稿が表示されなかった場合、
Facebook Developersにある「コンフィギュレーター」
を使ってみましょう。手順も簡単です。
まず、フェイスブックコンフィギュレーター
にアクセスします!
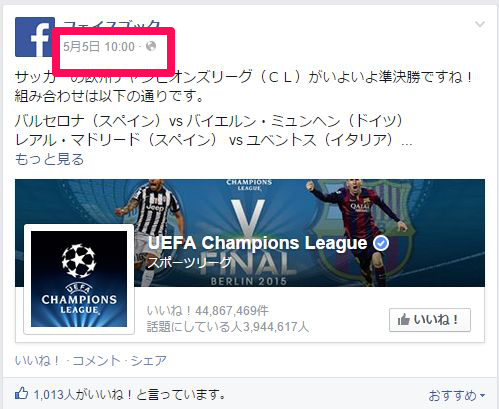
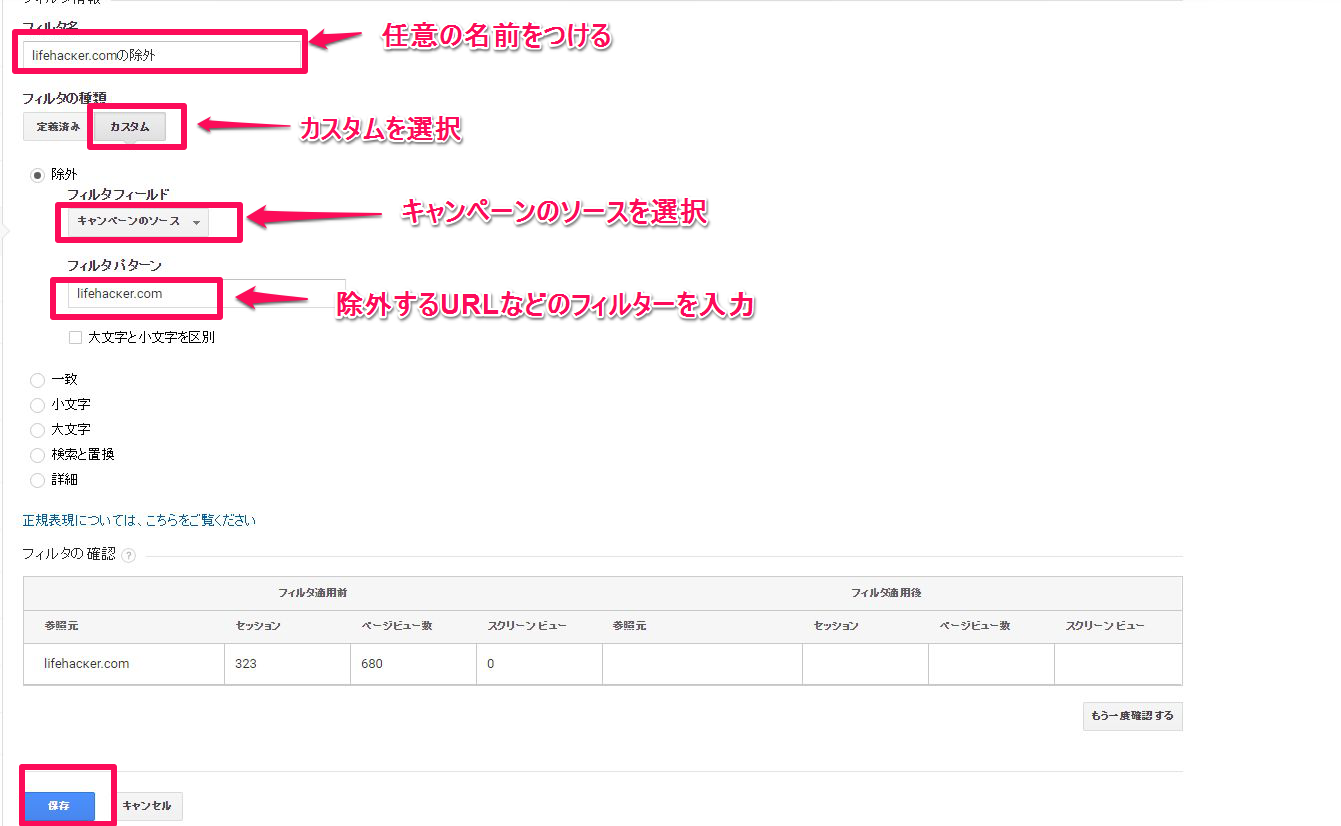
1.まず、投稿のURLを取得します

URLを取得するには下の赤で囲われた
日付をクリックすると投稿のページになり、
URLを取得できます。

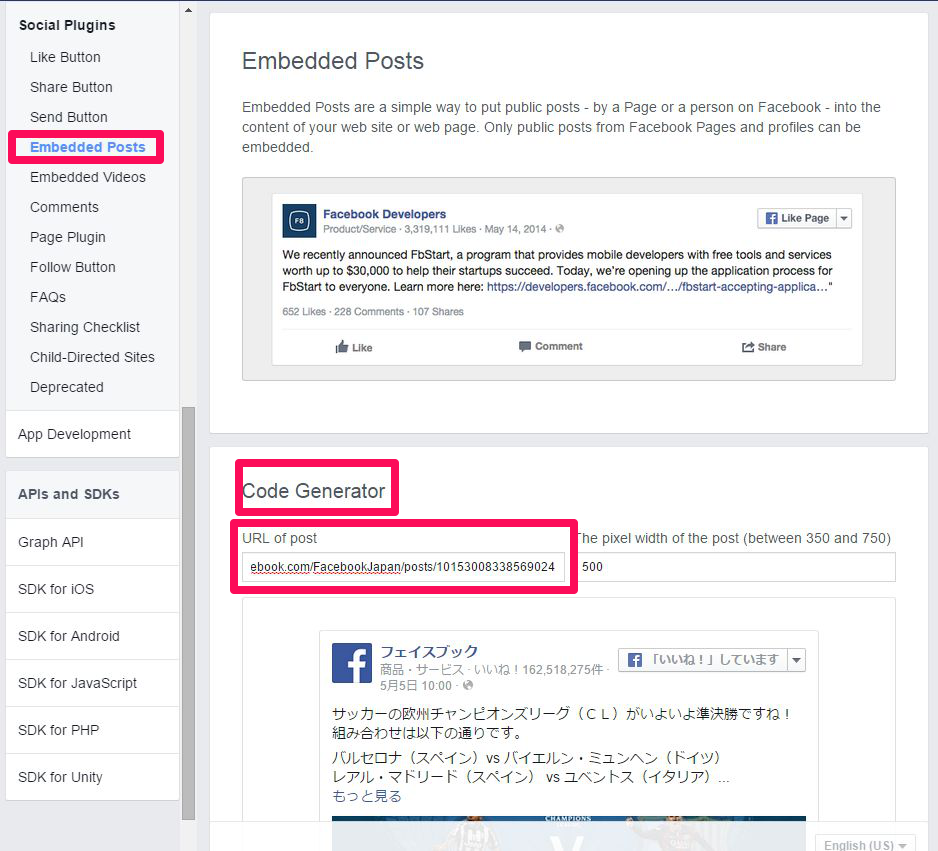
2.取得したURLを先ほどのFacebookコンフィギュレーター
を「Code Generator」の「URL of post」に入れます。

URLを入れたら「Enter」を押します。
すると選択した投稿が表示されます。

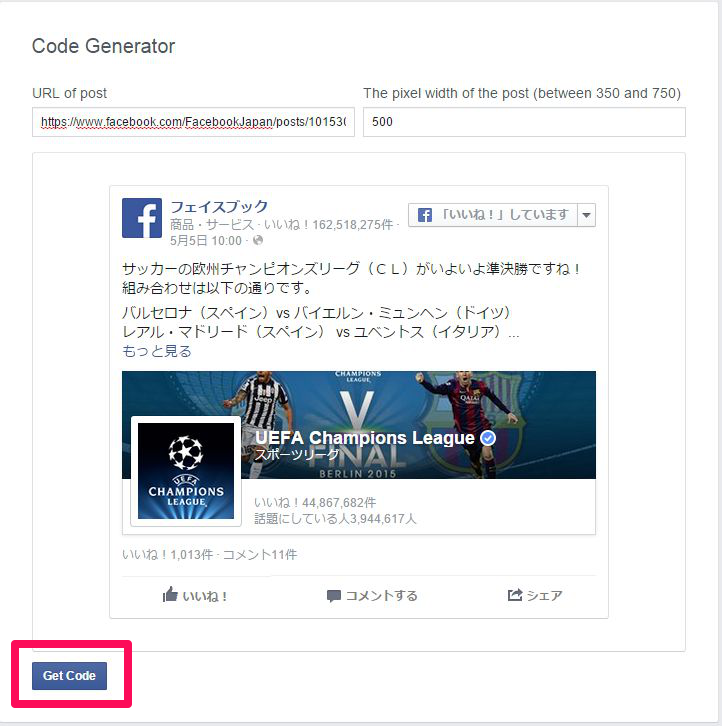
そして上の赤枠の「Get Code」をクリック!
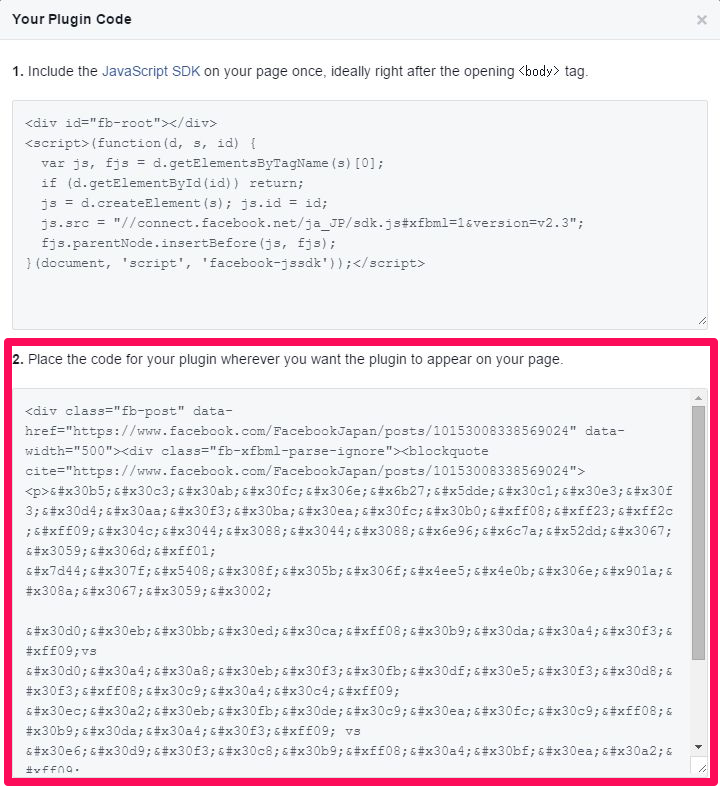
すると下のようなコードが2種類表示されます。

下の「2」の長いコードを全てコピーします。
あとは自分のサイトの投稿画面の「テキスト」に
コピペするとこの様に!
表示されます。
ぜひやってみてくださいね!
それでは。



























コメントを残す