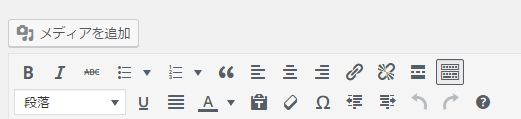
ワードプレスでブログを書く時、投稿画面のビジュアルエディタのボタンはこんな感じ

このままでも使えるんですが、最初につまずいちゃうのが
・文字の背景色を変える
・フォントサイズを変更
これがこのままだとできないんですよね。
この問題を解消するプラグインがTinyMCEAdvanced
プラグインで解決できるって知っておかないと、ずっとフォントサイズ変えられなかったり、しようがないから段落使ってごまかしたりと・・・
ブログ初心者あるあるですよね。でもこれ放置しておくと後から大変な作業になります。
あと僕が教えてる人で実際にあったのは、「インストールはしてたんだけどボタンを追加してなかったからできなかった・・・」というパターン。
TinyMCEAdvancedはインストールしてから自分でボタンを追加しないといけません。
なので今回はこのプラグインのインストール方法とボタンの追加方法を解説します。
目次
TinyMCEAdvancedのインストール方法
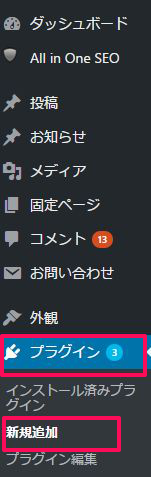
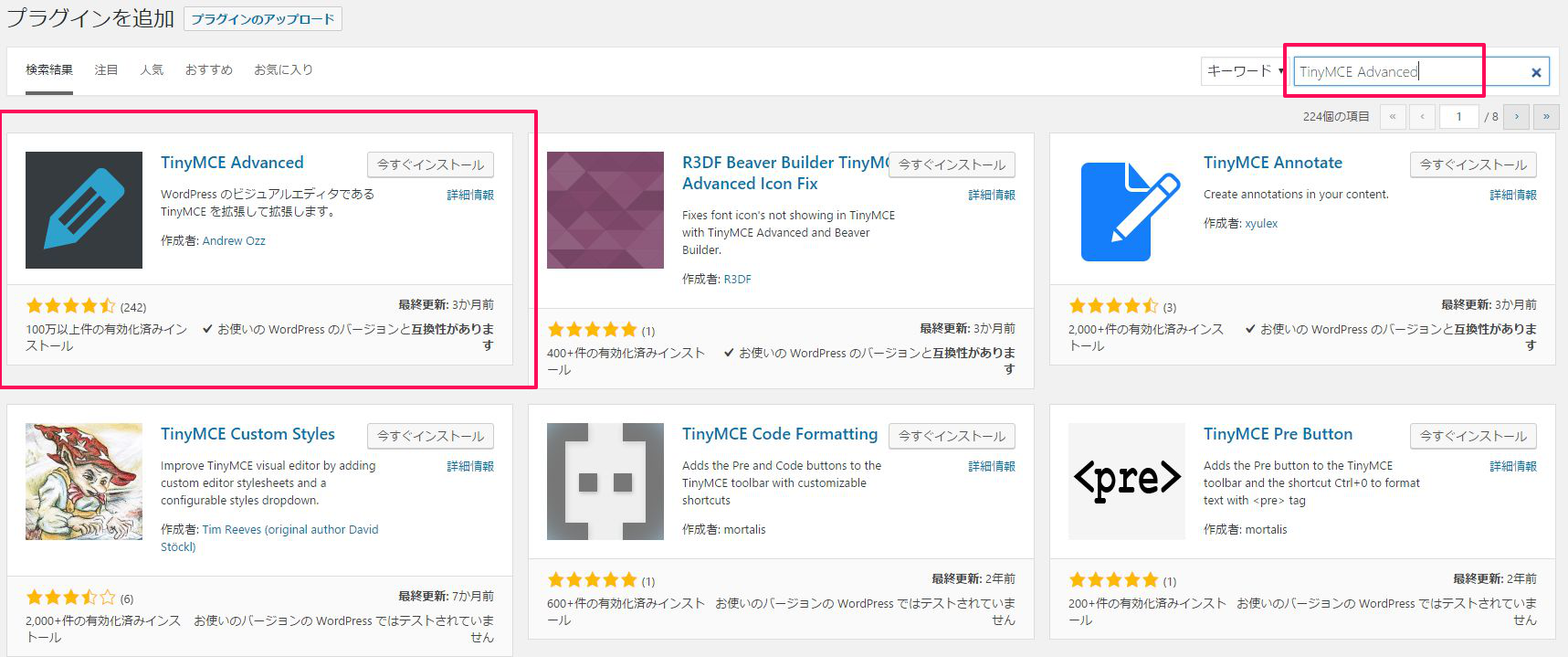
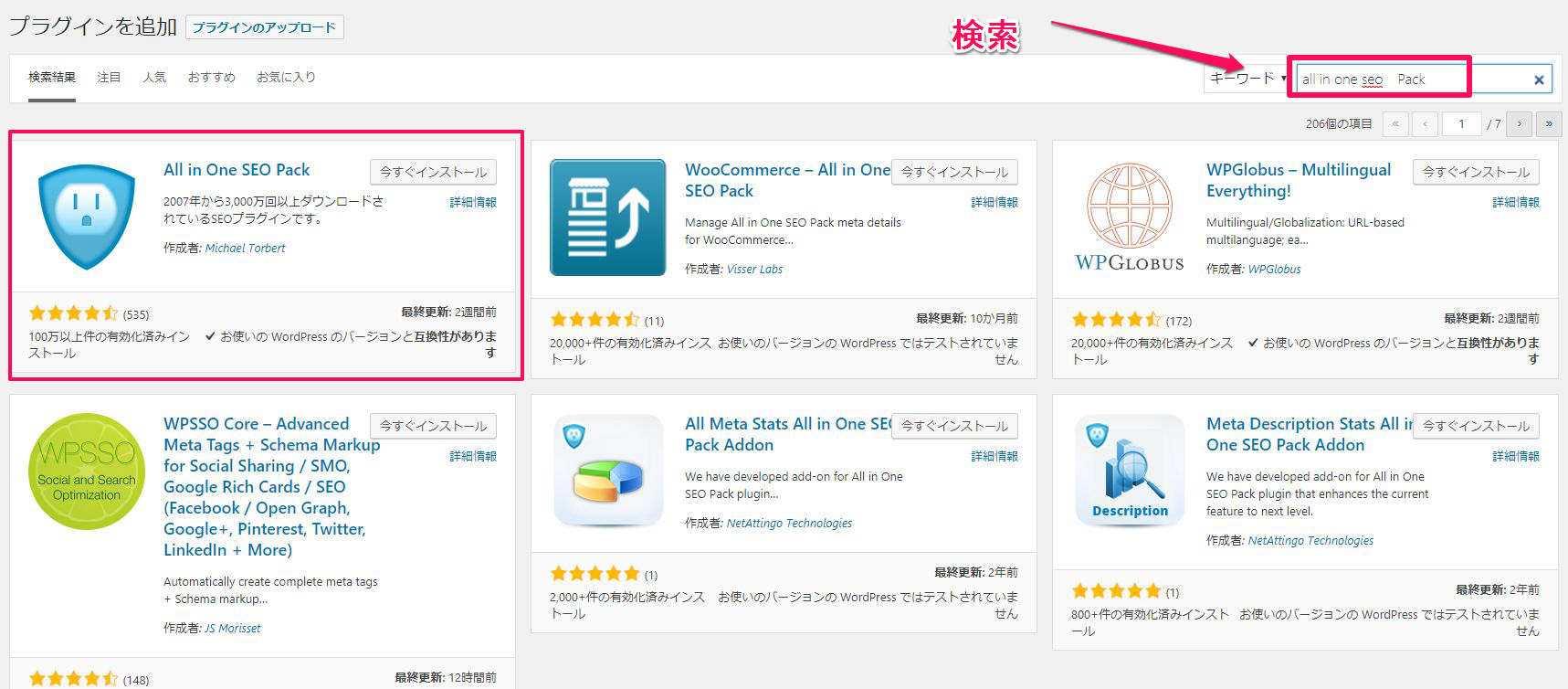
- ワードプレスの管理画面から「プラグイン」→「新規追加」

- 右の検索ボックスに「TinyMCEAdvanced」と入力、エンターを押します
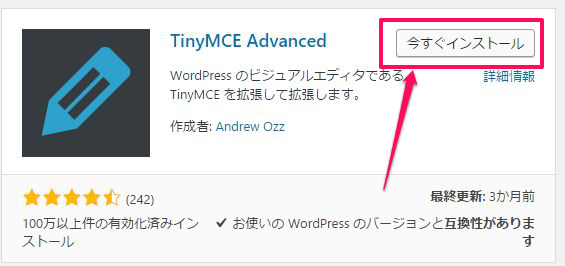
上記画像赤枠のプラグインが出ればOK

今すぐインストールを押しましょう

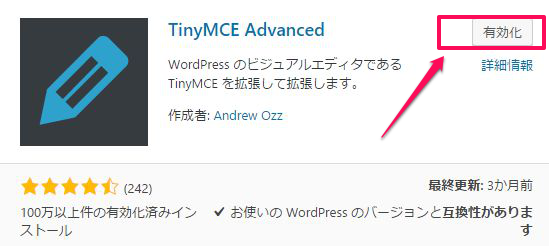
インストールできたら「有効化」をクリック
インストールはこれで完了です。
TinyMCEAdvancedのエディタボタン追加方法
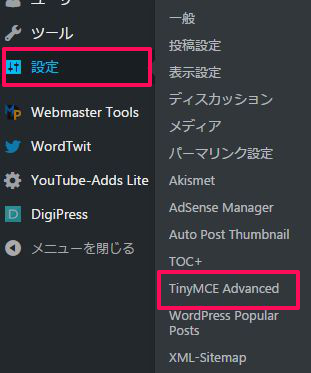
再度、ワードプレス管理画面の左側メニューから
「設定」→「TinyMCEAdvanced」をクリック

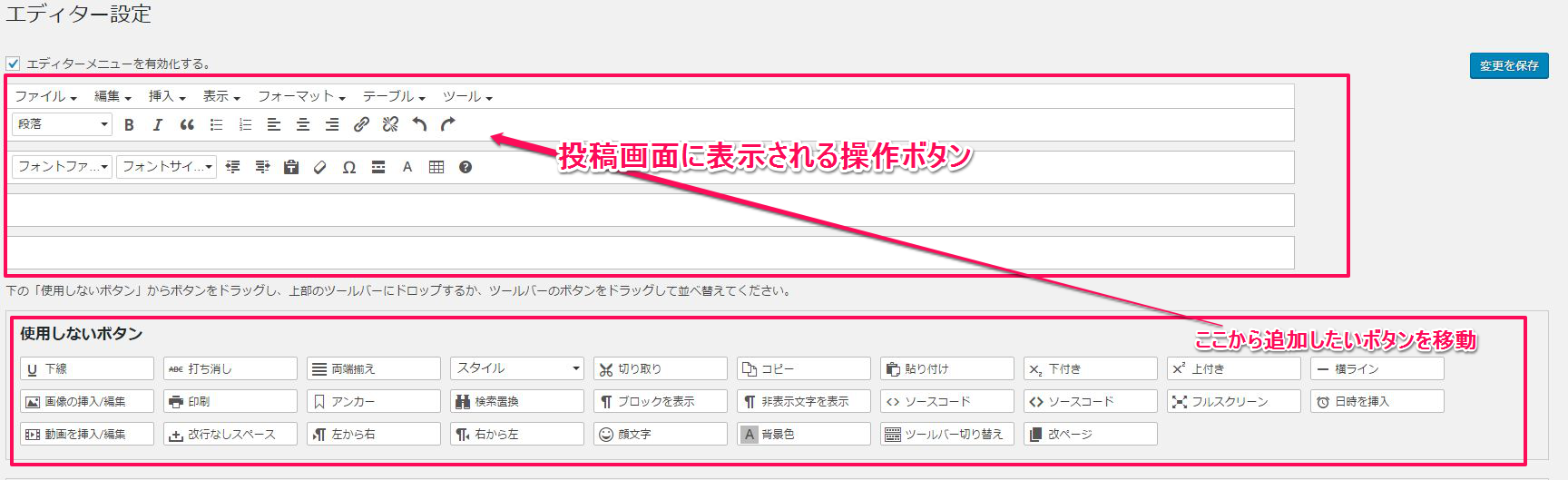
「エディター設定」の画面が出ます。
ここで追加したいボタンを選べます。

追加する時は下の「使用しないボタン」から追加するボタンをドラッグして上に持っていきましょう。
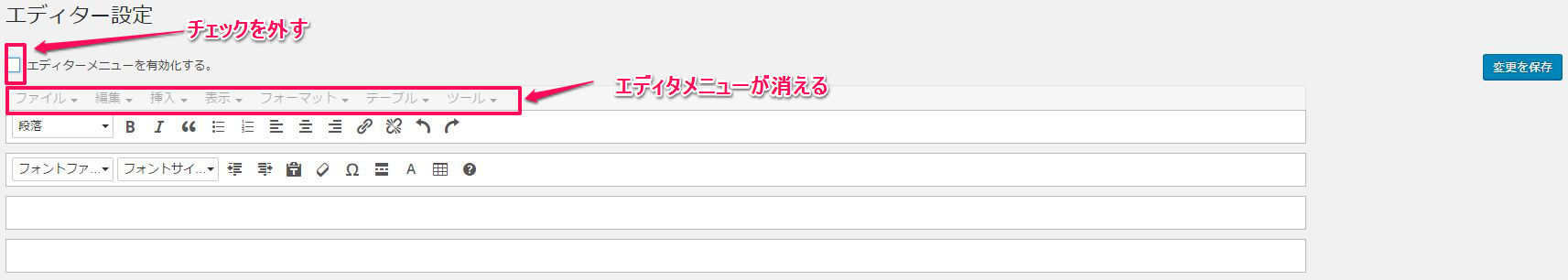
- ちなみに下記画像のチェックを外すと一番上のエディタメニューが消えます。
特に使わないので消すかはどちらでもいいですが、気になる人は消しておきましょう。
フォントサイズと背景色は追加しておこう
基本的にここで追加したいのは
「フォントサイズ変更」と「背景色」
これさえあれば記事書いてても最低限困りません。
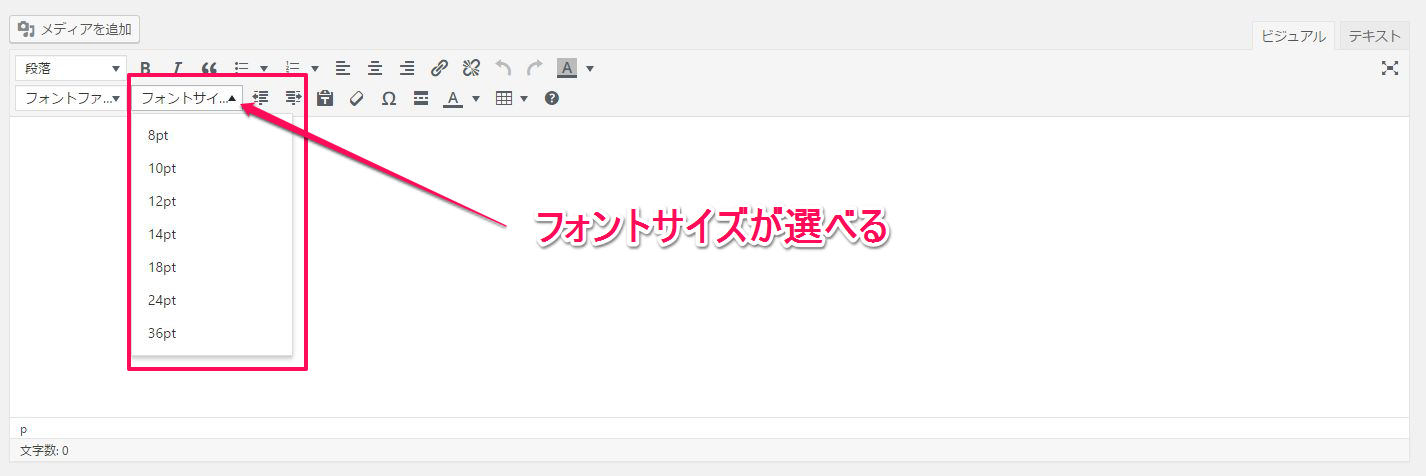
フォントサイズはインストール時点で入ってたので、今回は「背景色」を追加しましょう

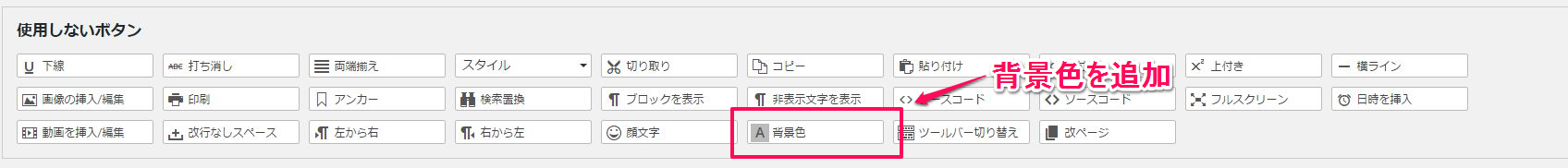
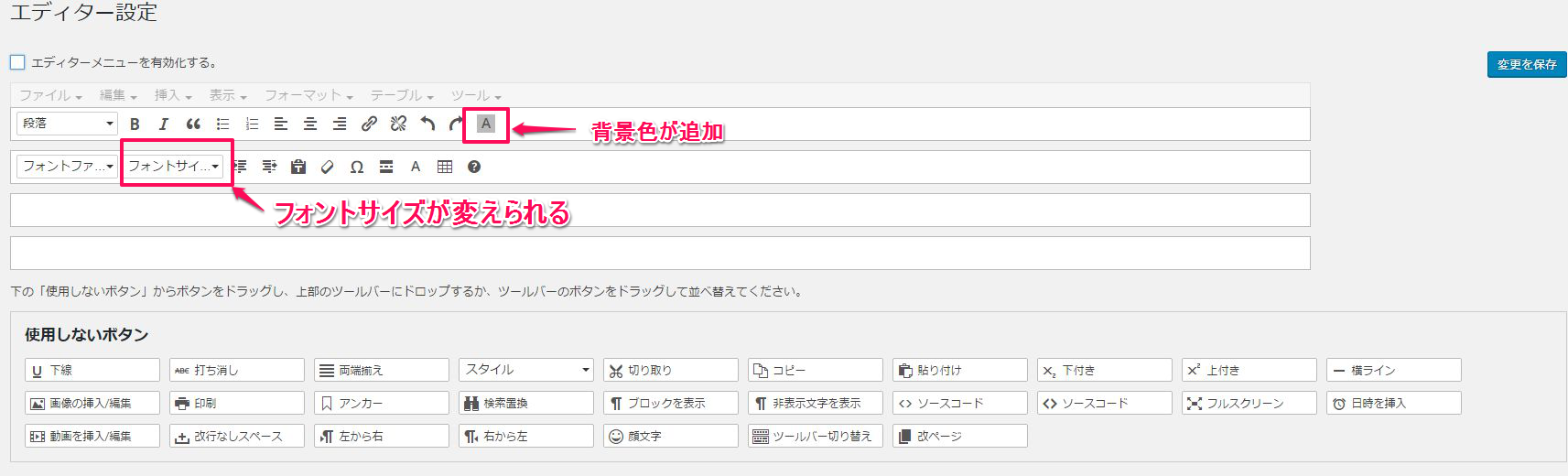
まずは「使用しないボタン」から「背景色」を見つけましょう。

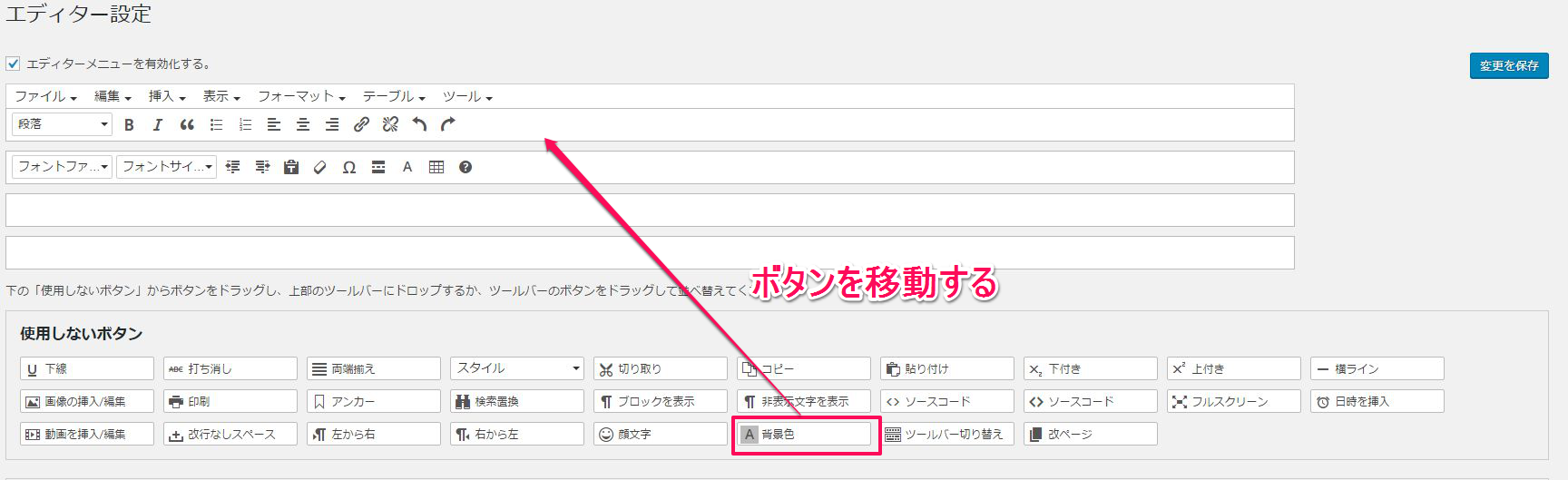
見つけたらそのボタンを左クリックで押しながら移動して上のメニューに置きましょう
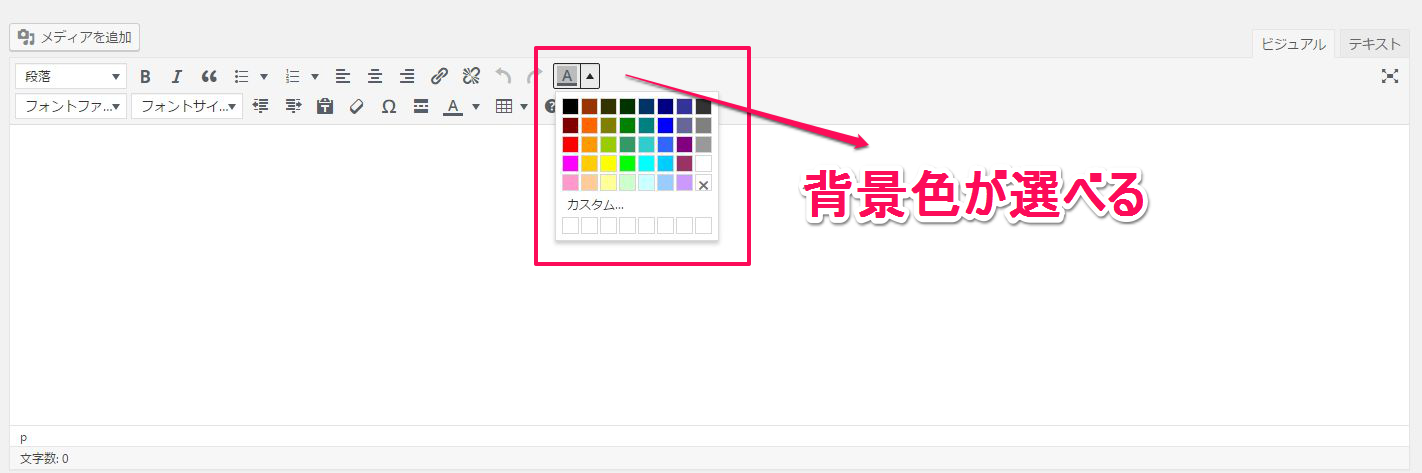
すると上記画像のように「A」というような背景色のボタンが追加されました。
ここで背景色が変えられます。
実際の投稿画面で確認
背景色変更
フォントサイズ変更
というわけで、wordpress投稿画面のビジュアルエディタボタンをカスタマイズできるプラグインTinyMCEAdvancedのインストールと使い方でした。
今回はブログ初心者が最初に設定しておいて欲しい機能だけ説明しました。
まあこれさえあれば記事書く時の作業は困ることはないと思いますが、余裕ができれば色々試してみるのもあり。
インストールしてボタンを追加するのをお忘れなく!
- 他のワードプレスに関する記事はこちら↓

































コメントを残す