ブログのトップページに行って、良いブログだな~って思ってもっと他の記事見たい!!
って思ったのは良いけど・・・どうやって他の記事見れば良いのかわかんない・・・もしくは一部の記事しかいけない・・・
というブログは意外と多くあります。でもこの状態ってもったいないです。
そこで、簡単に全記事一覧を自動生成してくれるサイトマップが作れたら良いですよね?
というわけで今回はワードプレスで使えるサイトマップ自動生成プラグイン「PS Auto Sitemap」のインストールから作り方まで開設しちゃいます!
目次
PS Auto Sitemapをインストール!
- ワードプレス管理画面より「プラグイン」→「新規追加」

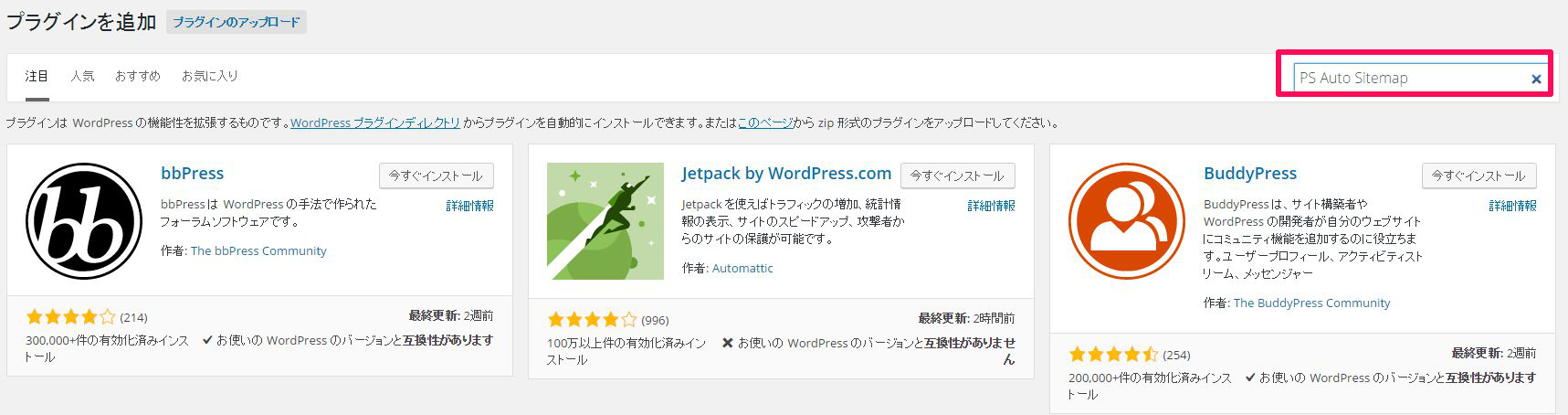
- 検索窓に「PS Auto Sitemap」と入力し検索

- 赤枠の「今すぐインストール」をクリック

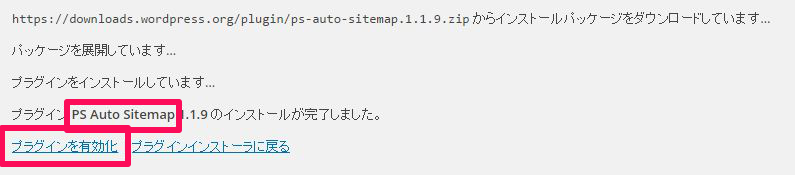
- インストール後、「プラグインを有効化」をクリック

サイトマップ用の記事を作成する
PS Auto Sitemapを表示させるための記事を作ります。
必ず固定ページで作成しましょう!
- ワードプレス管理画面「固定ページ」→「新規追加」


※テキストタブにコードを記入するのであらかじめクリックしておきましょう!
- タイトル:サイトマップ
- 本文コード↓
<!-- SITEMAP CONTENT REPLACE POINT -->
- そして公開します
公開後、ブラウザに表示される数字をメモしておきましょう↓
- 赤枠の数字をメモ

僕の場合は8でしたが、それぞれ違うと思いますので「post=」の数字をコピーしておきましょう!
PS Auto Sitemap の設定のやり方
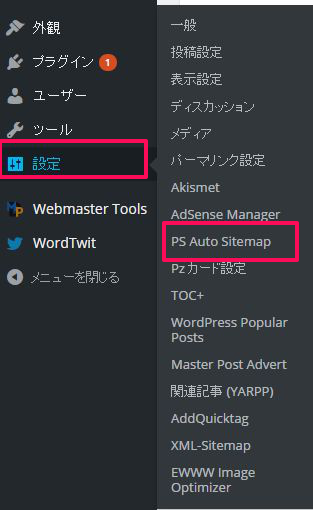
ワードプレス管理画面の「設定」→「PS Auto Sitemap」

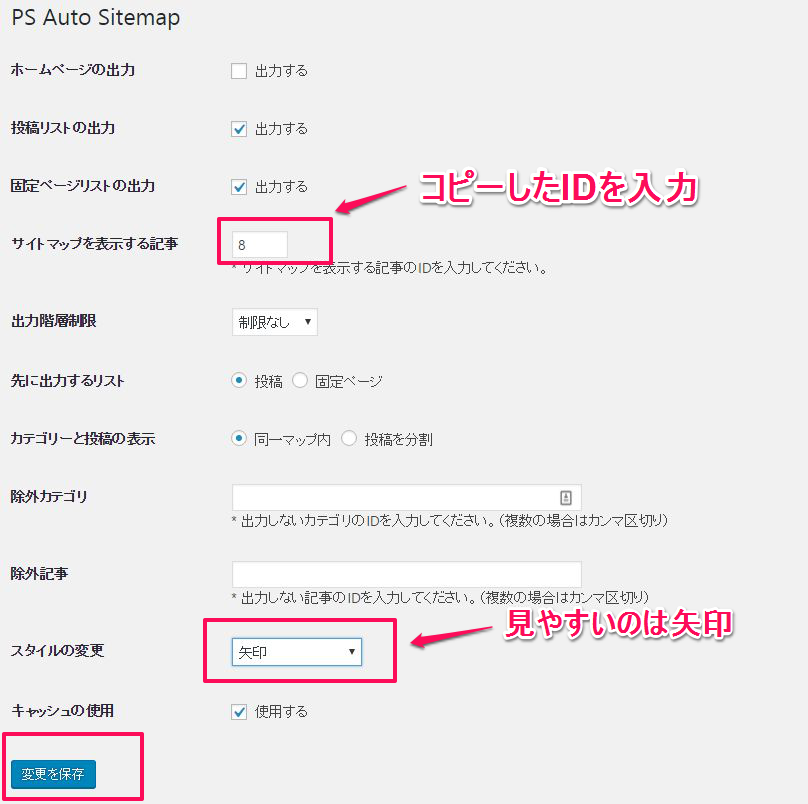
- 下記画像のように設定しましょう

ほぼ何もいじらなくてOKですが、大事なのは
サイトマップを表示する記事 : 先程メモしたIDを入力
スタイルの変更:表示方法の種類ですが見やすかったのは「矢印」でした。
- 最後に設定を保存
これで設定は完了。
ちゃんとできてるか保存した後、ブラウザで確認しましょう!
これで手動でリンクを追加することもなく、自動でサイトマップにリンクが追加されていきます!
それでは。



























コメントを残す