ワードプレスの画像を拡大表示できるプラグインEasy FancyBoxを以前ご紹介しましたが↓
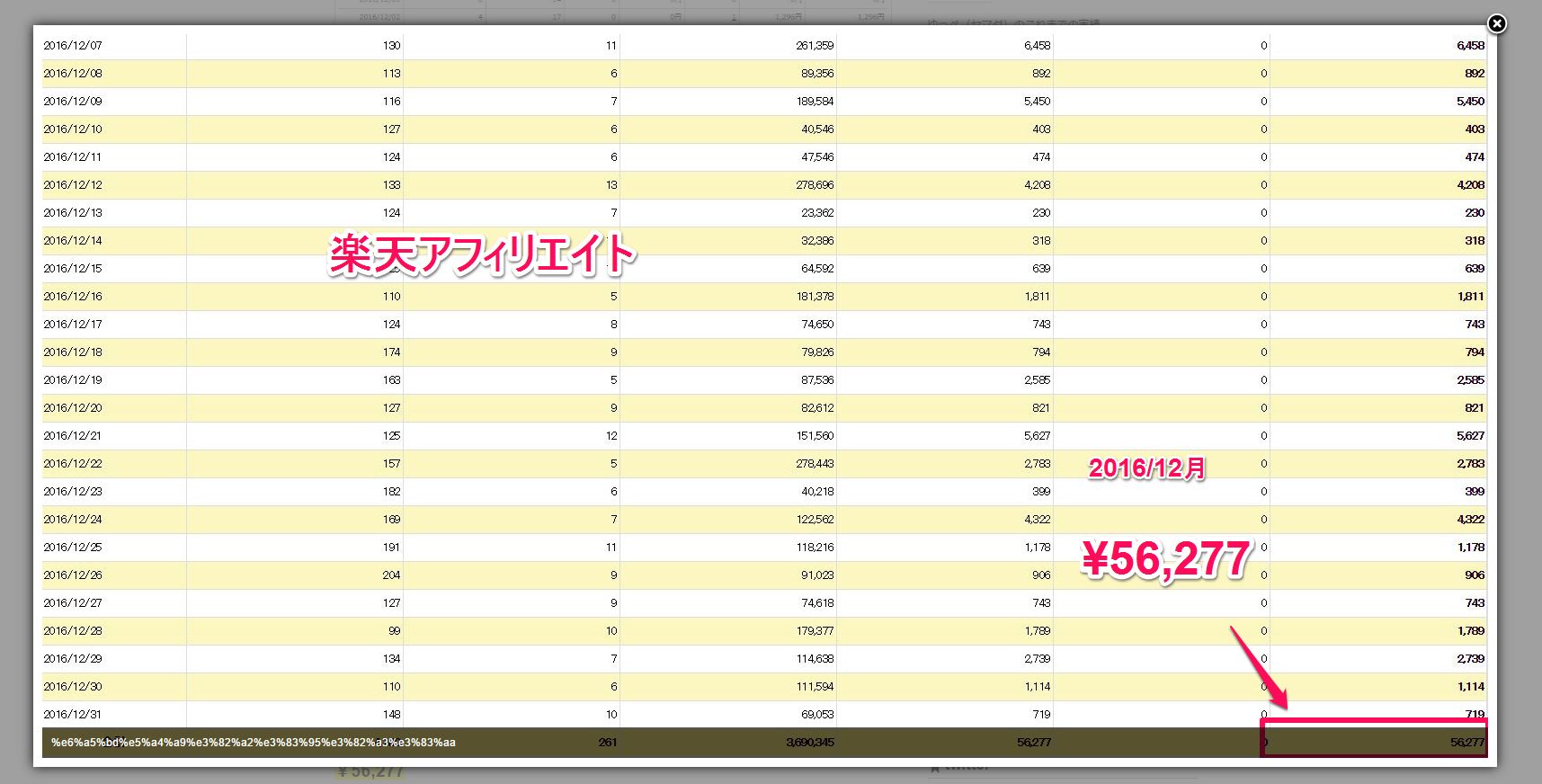
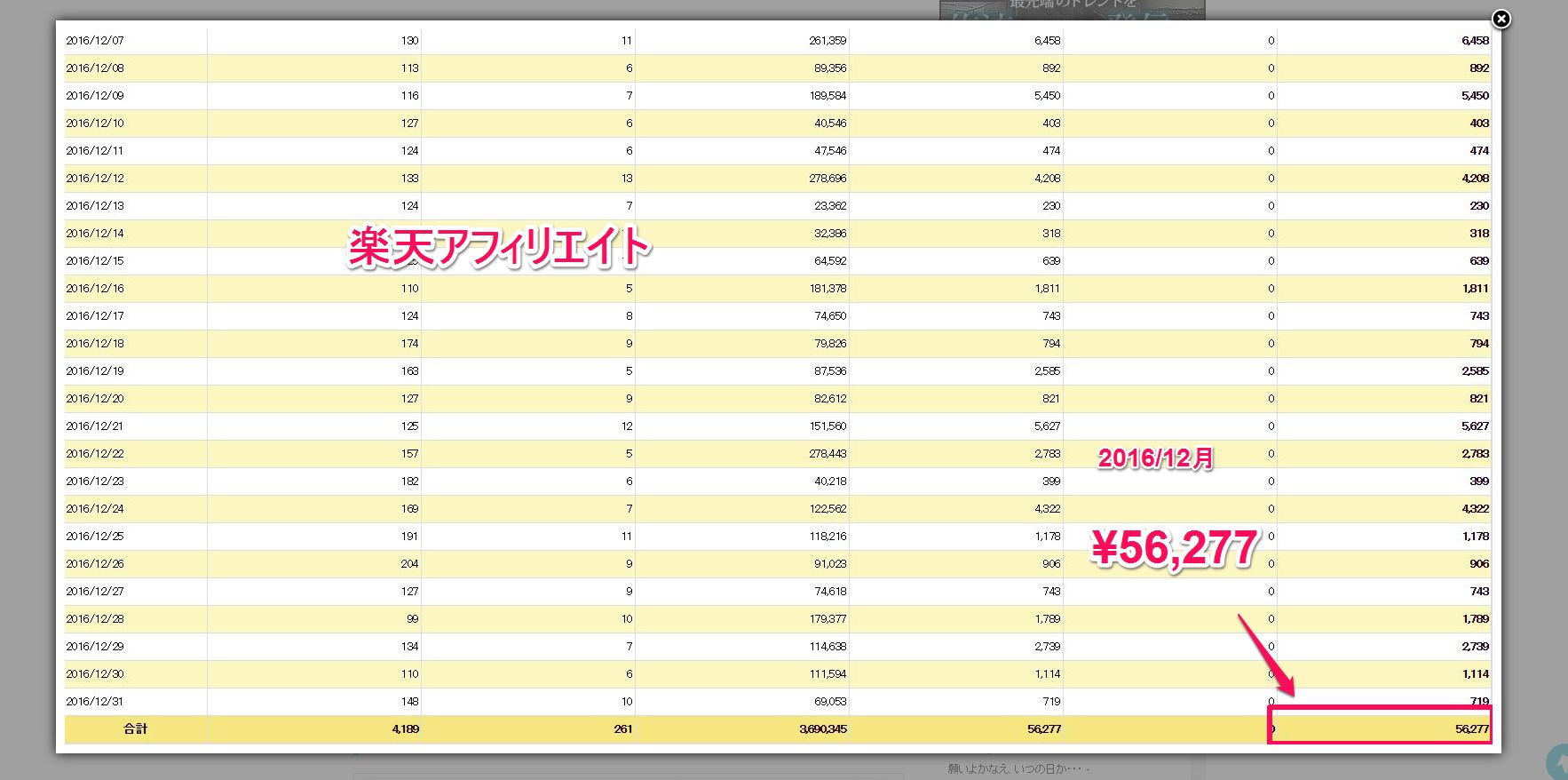
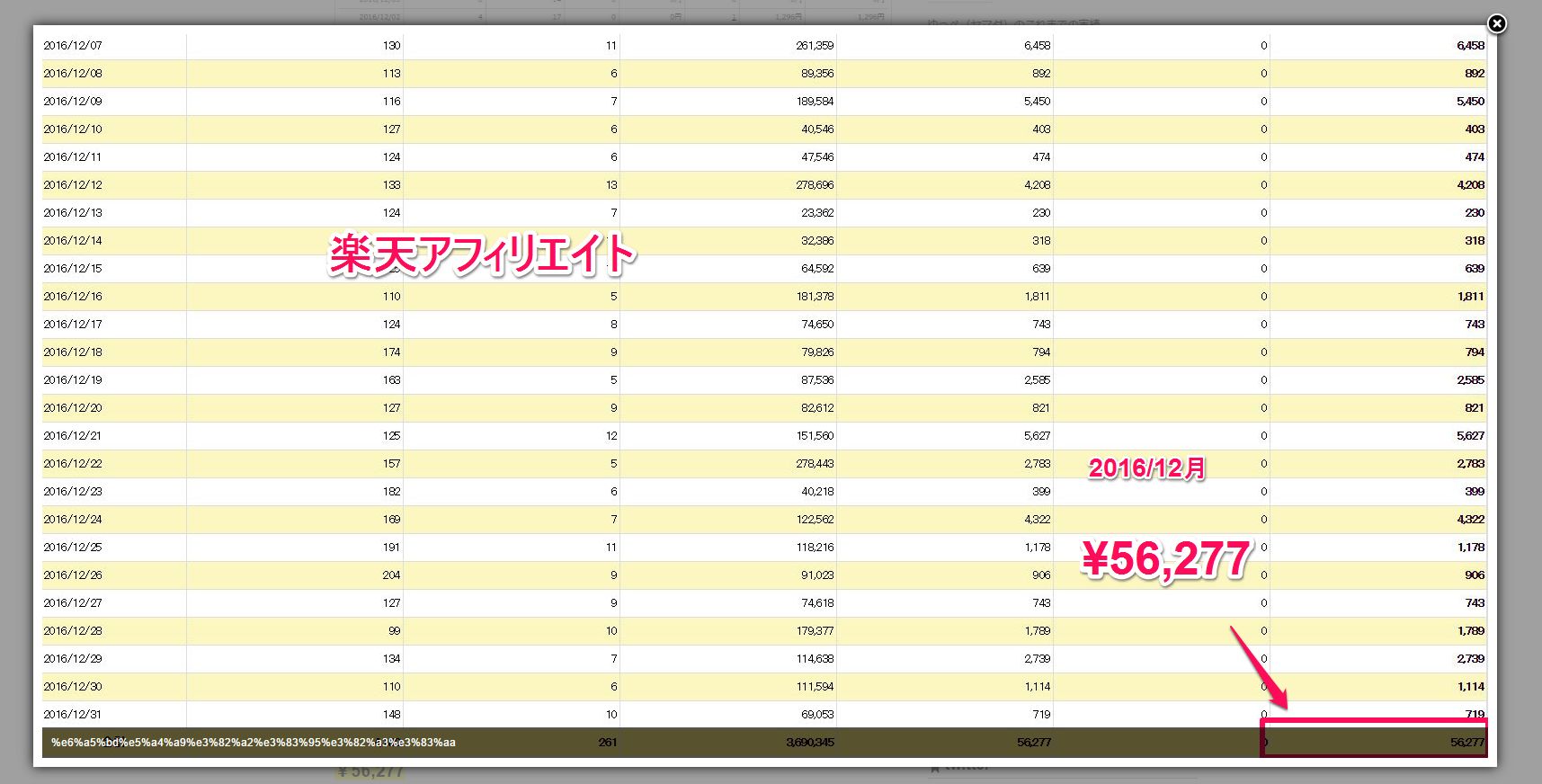
最近、月一でアフィリエイト報酬を画像付きで公開してるんですが、下記画像のように肝心な金額のところがタイトルが表示されるバーで隠れる時があるんですよね・・・

なのでタイトル、この黒いバーを消す方法を調べてたらバーを消す方法意外にもいくつか使えそうな設定があったのでご紹介!
目次
Easy FancyBoxのタイトルを消す方法など設定方法まとめ。
タイトルを消す方法
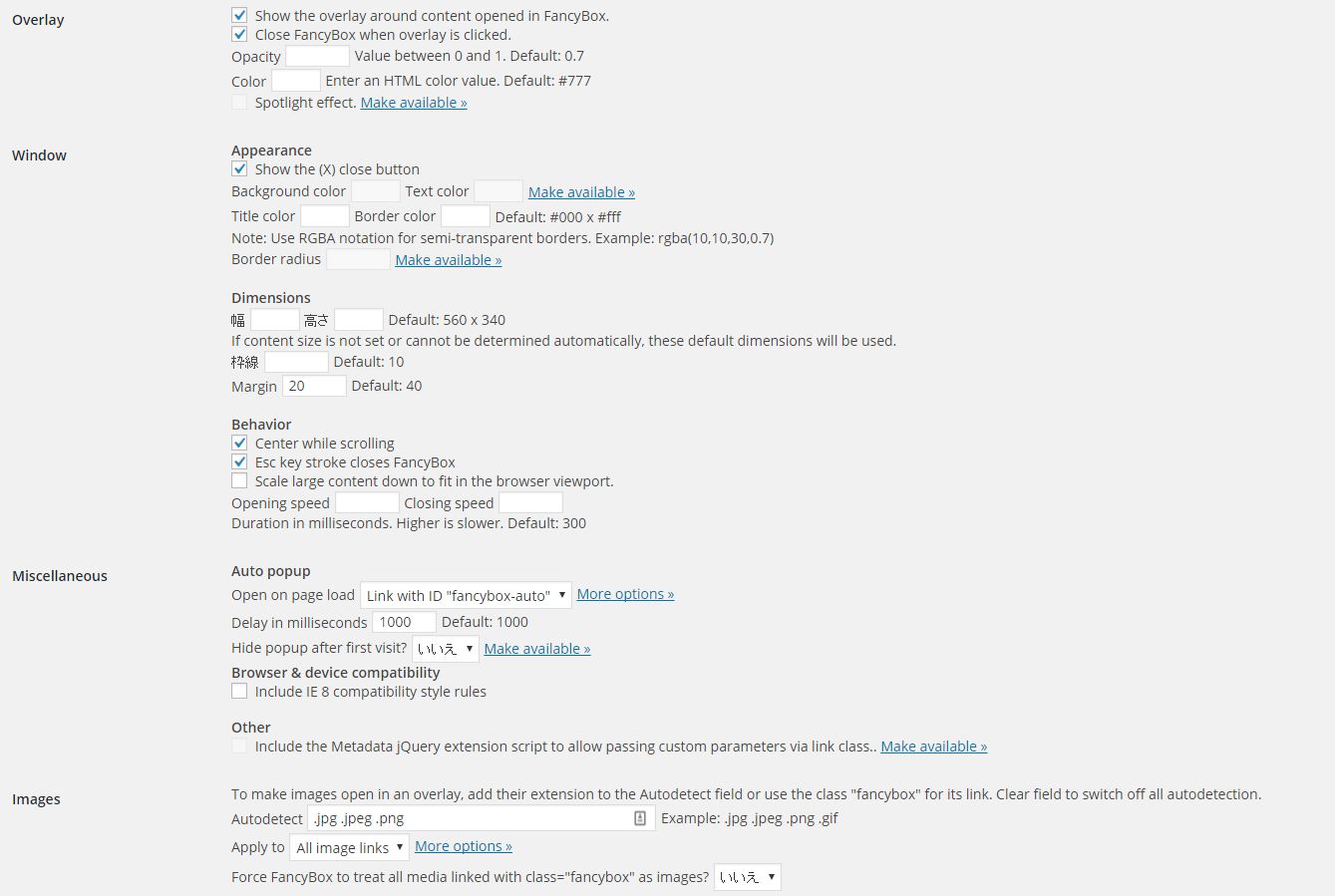
- ワードプレス管理画面から「インストール済みプラグイン」クリック

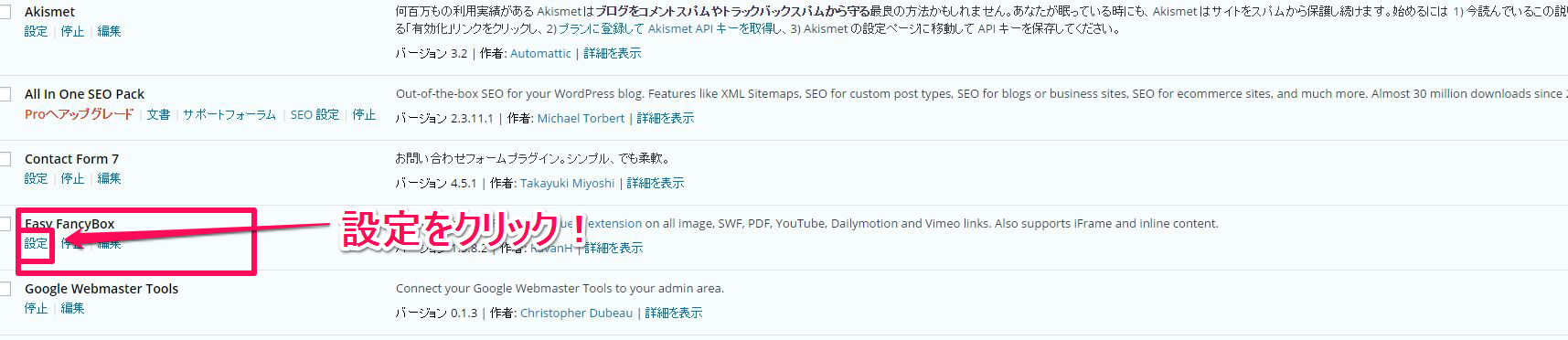
Easy FancyBox→設定

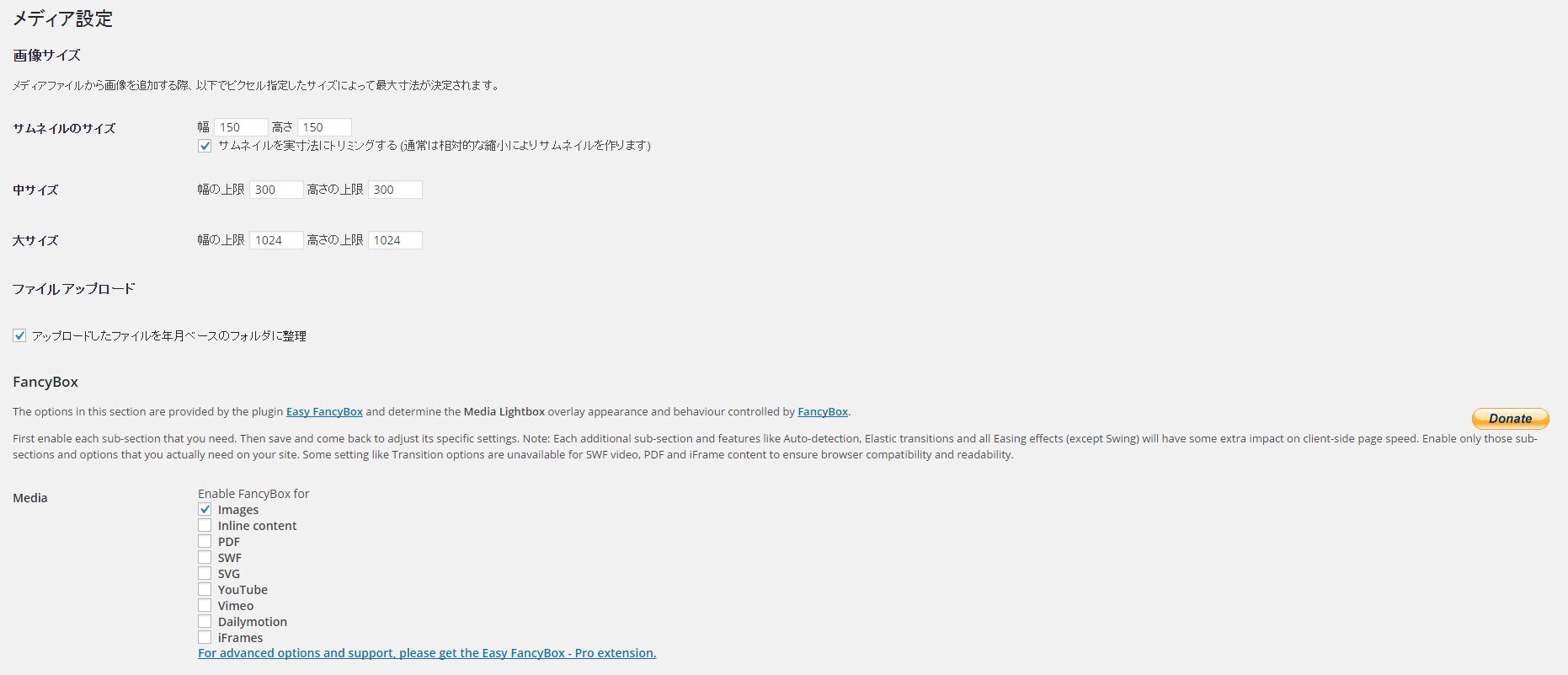
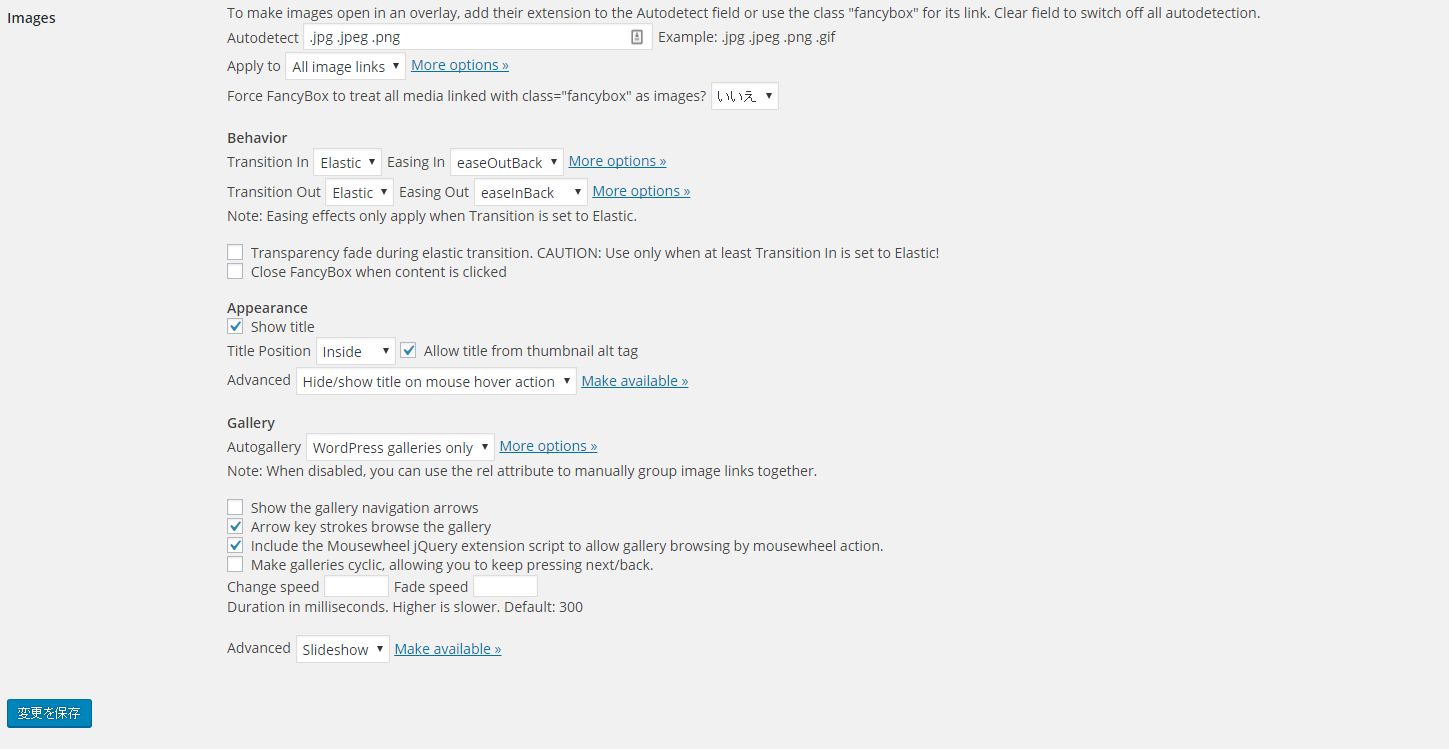
- メディア設定の真ん中より下


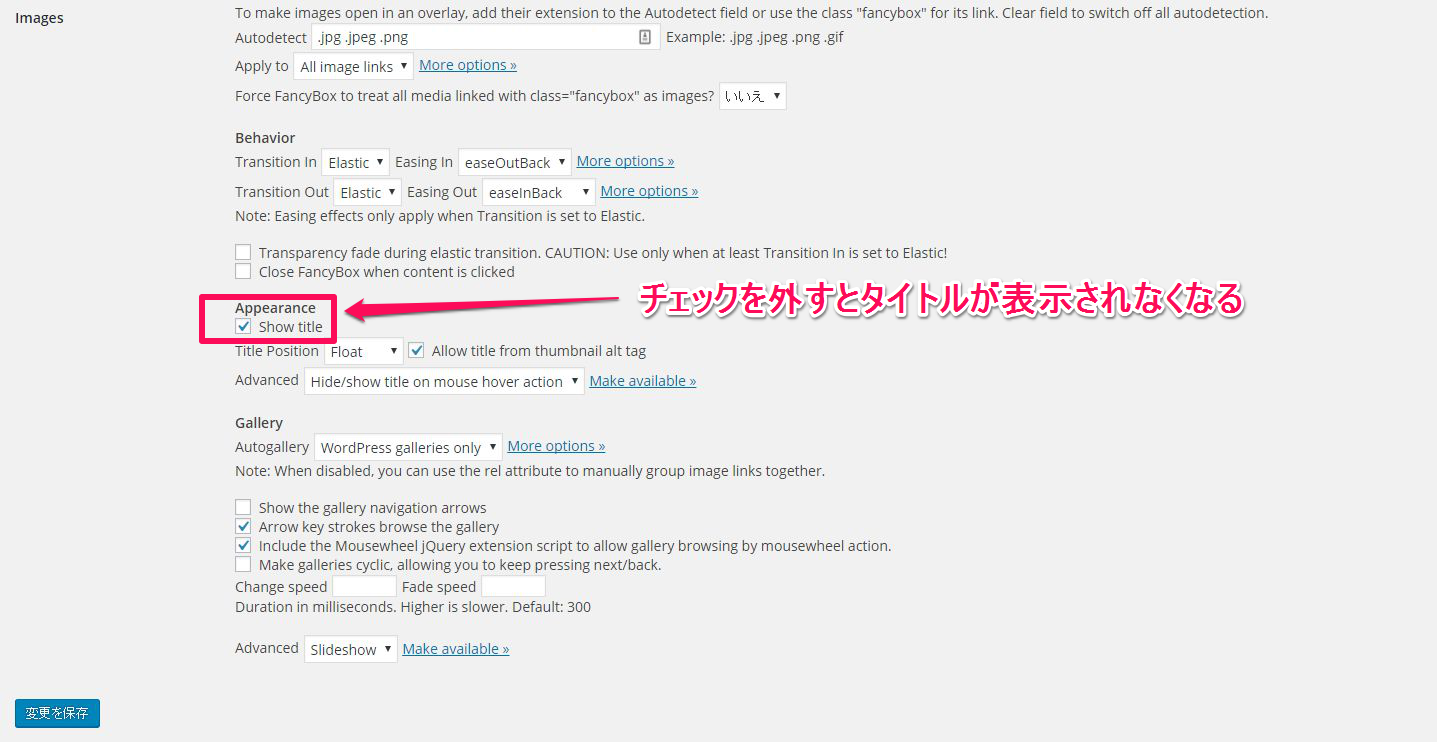
- Show titleのチェックボックスを外す

外すとタイトルが表示されなくなります
こんな感じです↓

タイトルを表示する場合の表示パターン一覧
タイトルを表示しても表示形式によって画像全体が見えるパターンもあるので一つずつ見て行きましょう!
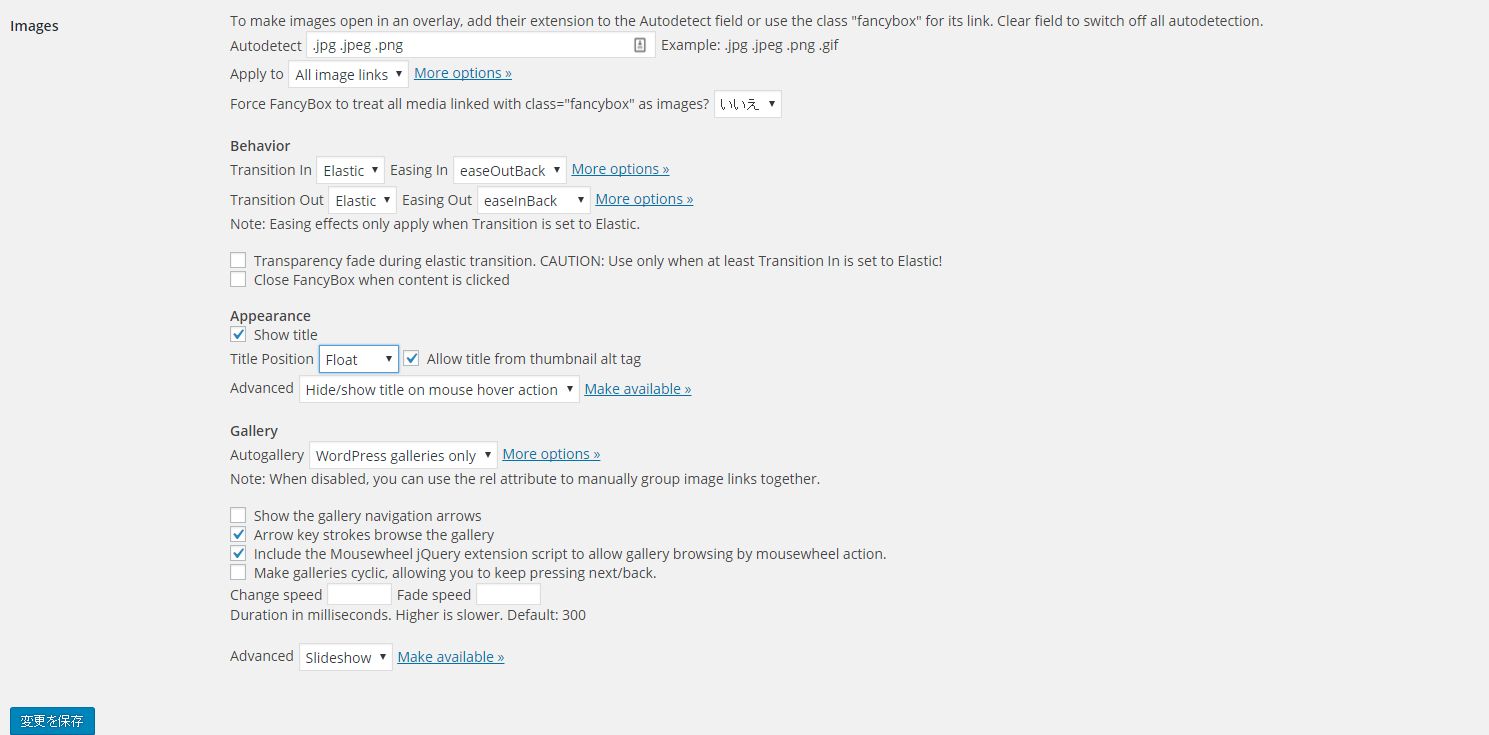
Float(フロート)
Float(フロート)表示例

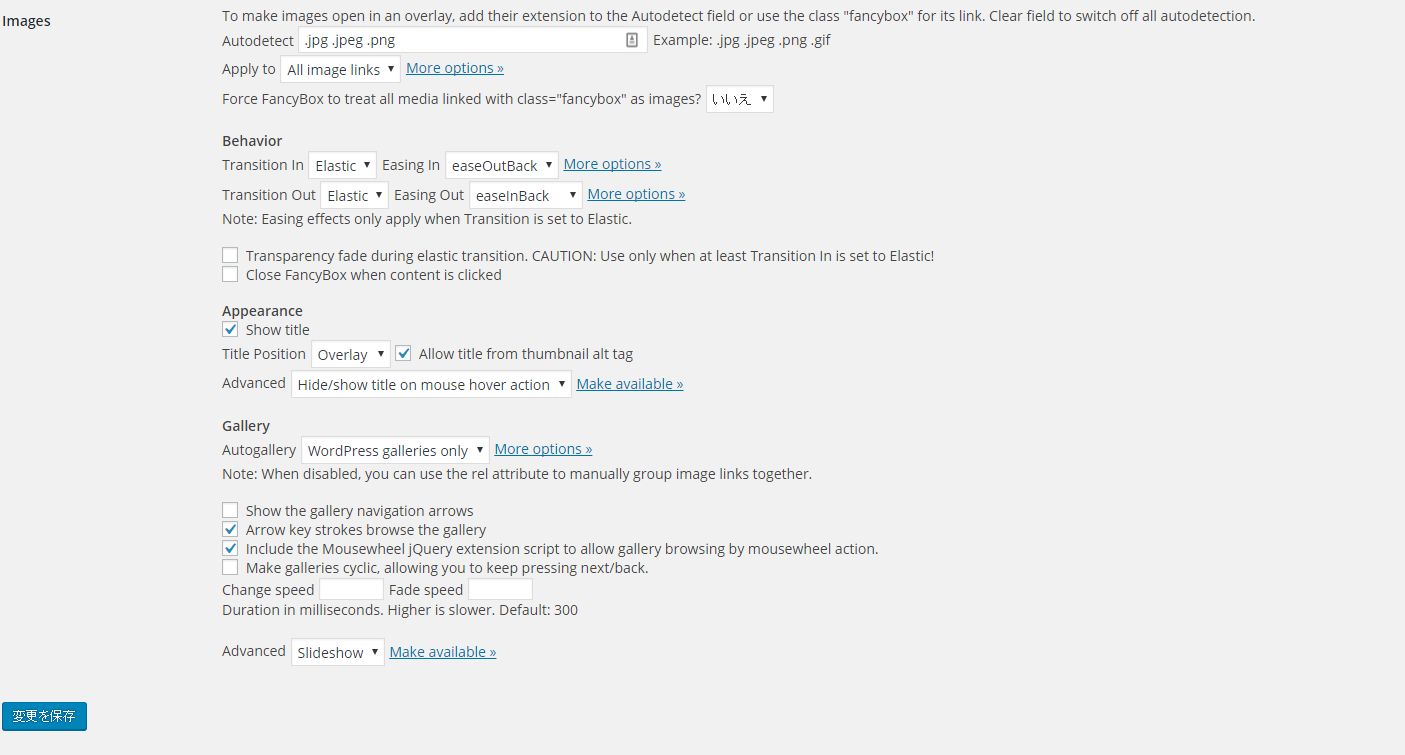
Overlay(オーバーレイ)
Overlay(オーバーレイ)表示例

inside(インサイド)

inside(インサイド)表示例

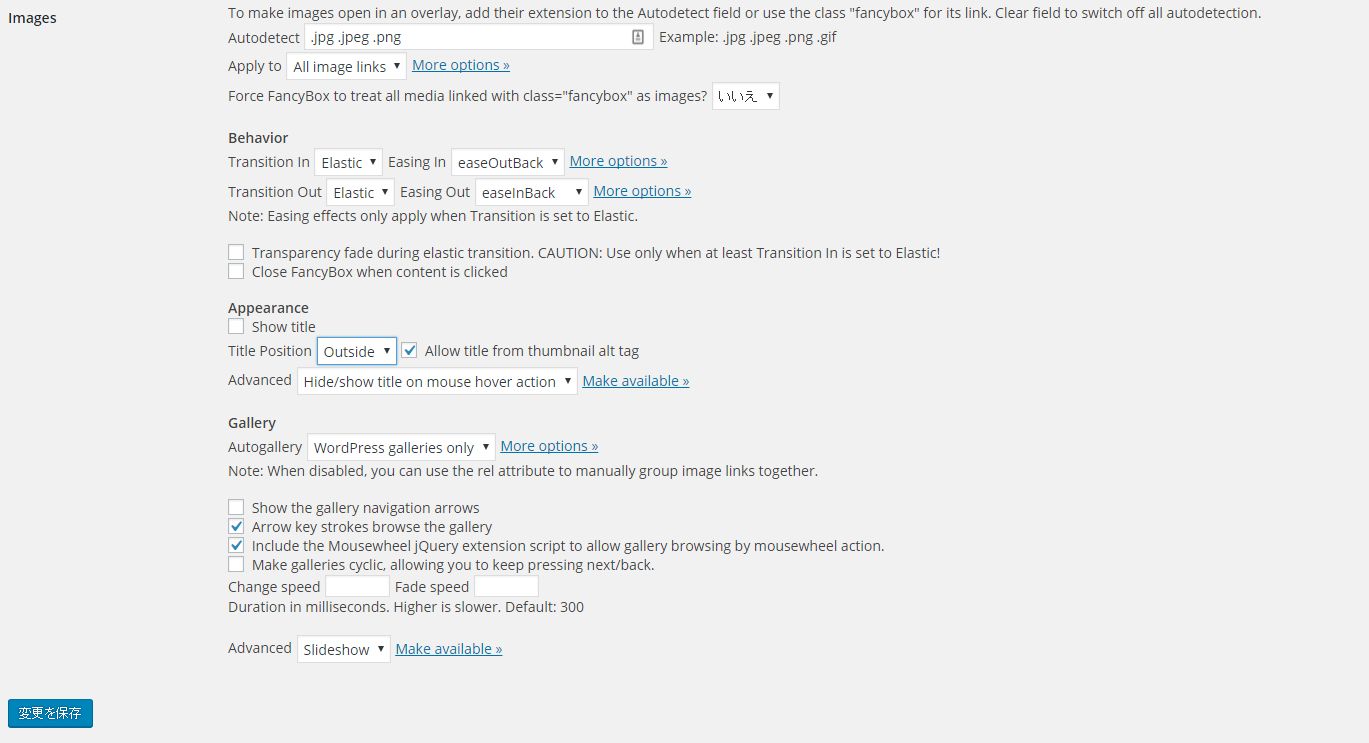
Outside(アウトサイド)
Outside(アウトサイド)表示例

画像タイトルの変更の仕方とは?
今思ったんですが、そもそもタイトルの変更の仕方ってどうするんだろう?ってこと。僕は基本的にタイトルは設定してないので気にしなかったんですが、ちゃんとタイトル決めて表示したい!という方のためにタイトルの設定方法を解説します。
投稿の編集画面から「メディアを追加」をクリック。
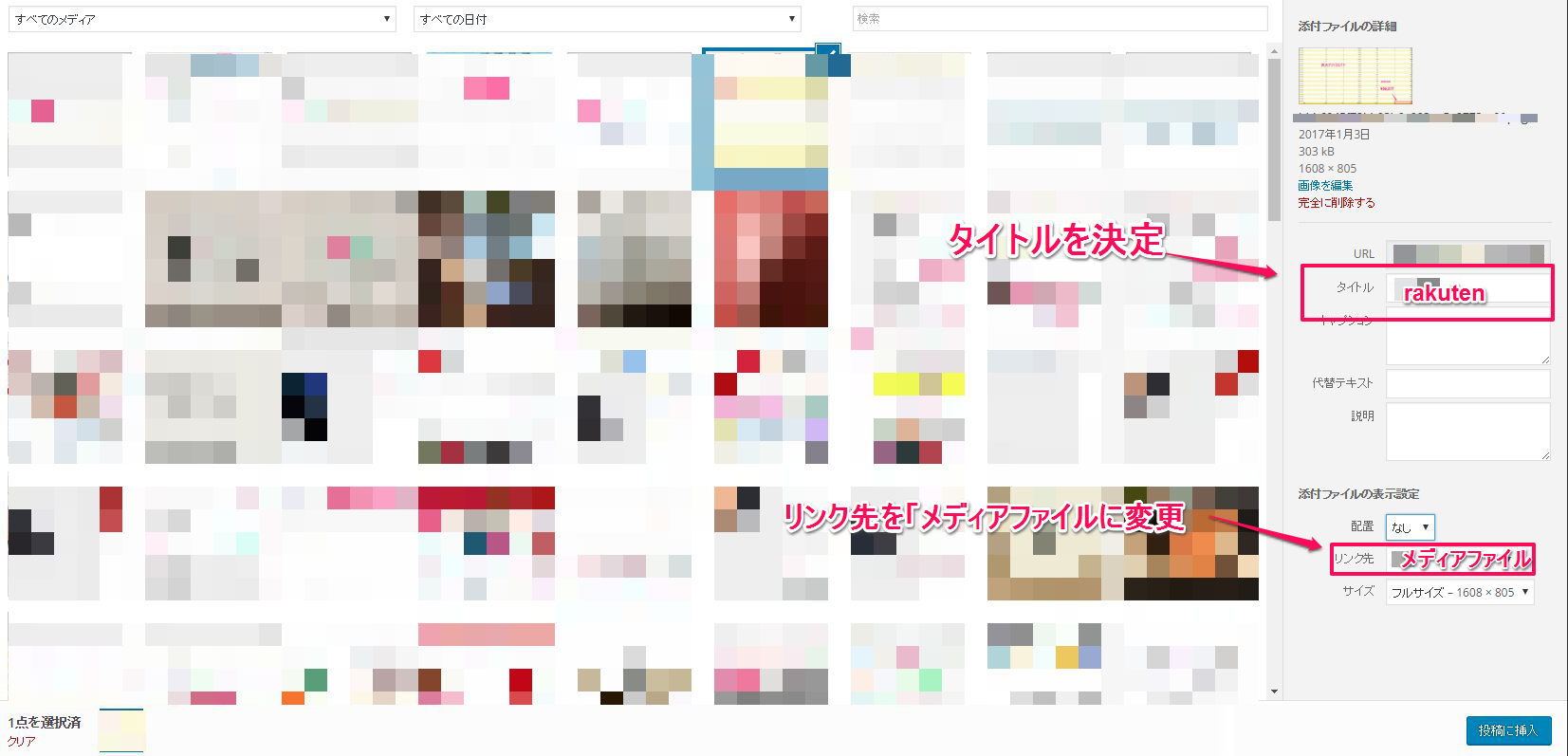
挿入したい画像を選択し、下記画像のように右側部分

タイトル:任意のタイトル
リンク先:メディアファイル
画像を選択し、画像のようにタイトルを決め、「リンク先」をメディアファイルにします。
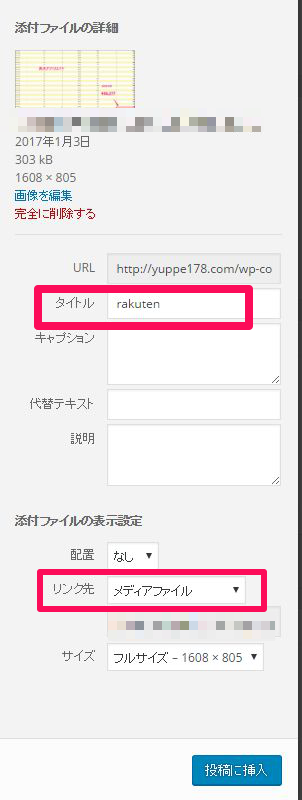
こんな感じ↓

ここでのタイトルは「rakuten」にします。
「リンク先」をメディアファイルに変えないと、ブラウザで表示された時、画像の上に矢印を持っていっても矢印のままでポップアップされる手の形に変わらない(画像が拡大できない)状態になるのでリンク先はメディアファイルの指定した画像に行くよう設定します。
タイトル変更後の表示例

画像右上の☓ボタンを無くす方法
設定メニュー中程の「Show the (x)close button」のチェックボックスを外すと右上の☓表示がなくなります。これも好みだと思うのでなくしたい場合はこの設定でOKです!

まとめ
というわけで、Easy FancyBoxのタイトルの表示方法について詳しく解説しました。
便利なプラグイン入れたけど上手く表示されてなかった・・・なんてことがあったら残念ですからね。Easy FancyBox使われてる方はぜひ一度チェックしてみてください!
それでは。
































コメントを残す