ブログをPCで書いてる人が大半だと思いますが、今の時代、
多くの読者さんはスマホで見てるのが現実。
スマホで見る文章をパソコンで書くというのはよく考えれば少しギャップがあるようにも思いますね。
ですが今のところブログ書くならPCがベスト。
なので記事の改行はスマホユーザー向けにしましょう。と前回お伝えしましたが
詳しくは前回記事へ↓
更新してからスマホで確認するのもいいんですが、めんどくさくないですか?
できればパソコンでスマホ表示を確認したい。
プレビューの段階で見る方法はないの??
というお悩みを解消する便利なサイトがあります。
PC(パソコン)のブラウザでスマホ表示を確認できるツールです。
ガラケー、iPhone、スモールタブレット、iPadでの見え方が1画面でみれるのですごく便利です。
目次
PC(パソコン)のブラウザでスマホ表示を確認する方法とは?
まず最近の新しいテンプレートなら大体はレスポンシブ対応になってると思います。
レスポンシブとは??
ユーザーのデバイス(パソコン、タブレット、モバイル、非視覚的ブラウザ)に関係なく、同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)表示を変えることができます。
デスクトップパソコンや携帯電話といった幅広いデバイスのいずれに対しても、外観や操作方法が最適化された (リサイズ、パンニング、スクロールを最小限にし、読みやすく、ナビゲーションしやすい) サイトを制作するためのウェブデザインの手法
ということで同じURL,記事ページでも読者さんのデバイスによって表示が変わるようなデザインになってるかどうか?
ということがレスポンシブ対応になっているかということです。
そして、なぜレスポンシブ対応にしないといけないか?ということですが、2014年頃からグーグルさんの評価基準が変わり、レスポンシブ対応じゃないと評価は落ちますよ~という方針になりました。
レスポンシブ対応じゃないと評価は下る・・・ということは検索結果上位にもなりにくいということです。
なのでレスポンシブ対応なのは重要な事なのです。
今は読者さんの8割はスマホの時代
前回の改行する時はスマホを意識しましょう。という記事を書きましたが
スマホで読むときを意識した記事作りが大切になってきます。
だって今の読者さんは8割がスマホの時代、そしてグーグルもPCだけじゃなく、スマホにも対応してるブログが評価されるわけです。
改行スマホ読者さんを意識するほうが良いに決まってますよね?
でも実際ブログ書いてるのはPCの場合が多い。
公開してからスマホで確認して修正するのもありですが、正直めんどくさい・・・
そんな時に便利なツールがこちら
→レスポンシブルデザインテストツール – Matt Kersley
使い方は簡単!デバイスサイズを選ぶのがオススメ!
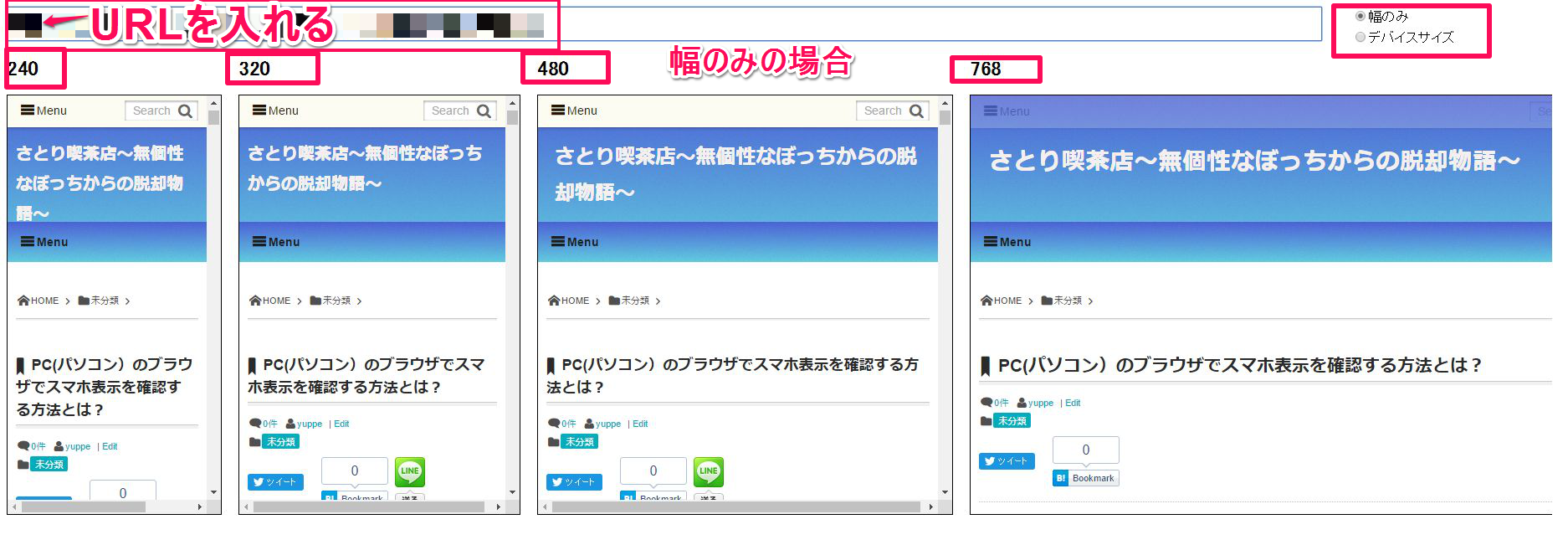
- 下記画像の上段枠に表示させたいURLを入力

上記画像は表示方法が幅のみ。
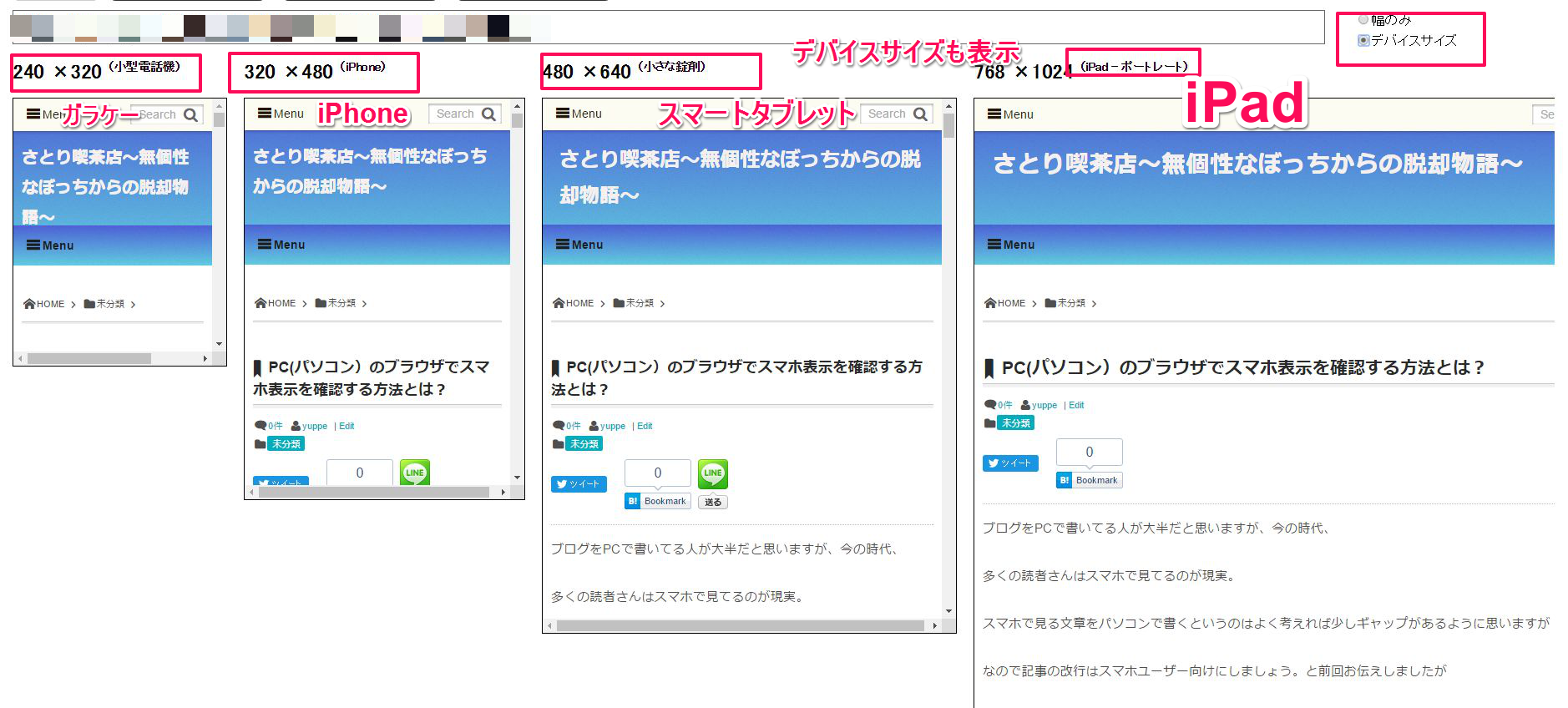
デバイス名を表示させてわかりやすくしたいなら右上段の赤枠デバイスサイズを選択
左から ガラケー、iPhone、スモールタブレット、iPad
の順で表示されます。
いちばん見るべきなのは左から2番目のiPhoneですね。
違和感なく改行できてるか確認しましょう。
ブログの書き方、おすすめツールなどは
メルマガでも配信中





























コメントを残す