ブログやサイトのアクセス情報を知るために多くの人が導入している
無料アクセス解析ツール「グーグルアナリティクス」
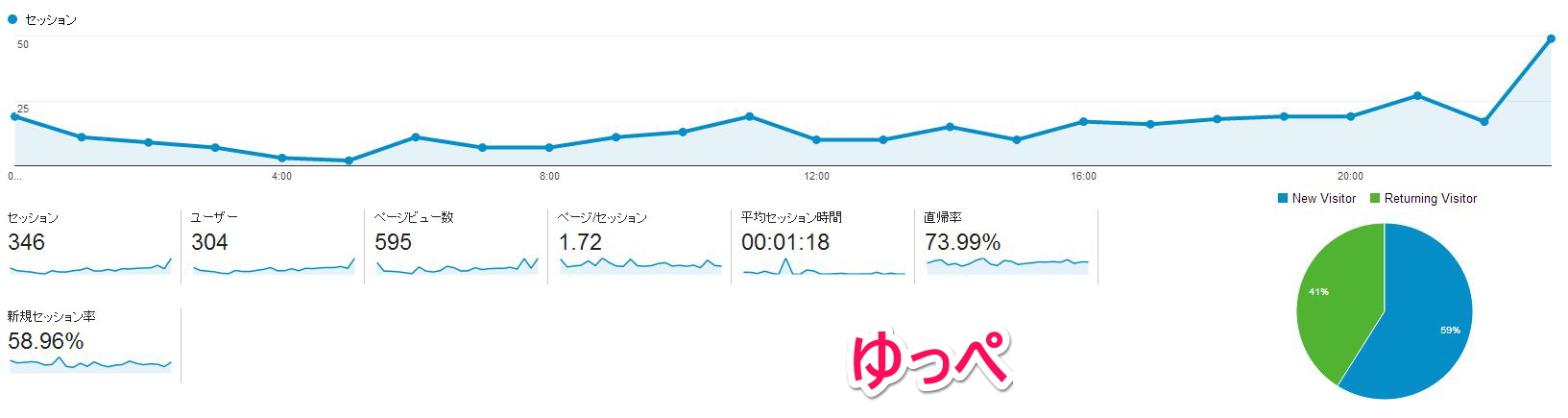
僕も愛用していますが、セッション、PV(ページビュー)、オーガニック検索など見るところはいつも決まってます。
そしてサイトに訪問してくれた読者さんがどこのバナー、アイキャッチ画像、記事をクリックしてくれてるのか?知るために重要なのが
アナリティクス左メニューの「行動」→「ページ解析」
このページ解析ではウェブページ上での読者さんの行動を視覚的に分析できる便利なツールです。
・ページのレイアウトはユーザーに期待する行動を促すものになっているか
・ユーザーに見てもらいたいコンテンツを実際に見てもらえているか
・ユーザーは探している情報をページ上で見つけることができているか
・行動を促すメッセージがユーザーに伝わっているか
・ユーザーがどのリンクをクリックしているか
なんかが色分けされて表示できたり、クリック数(率)がわかったりするので便利!
というわけで、ブログのレイアウトなんかを変更する時に参考にできるデータなのですが・・・
なんと僕の場合、長い間このページ解析が使えませんでした・・・
というかエラーになって表示されなかった・・・
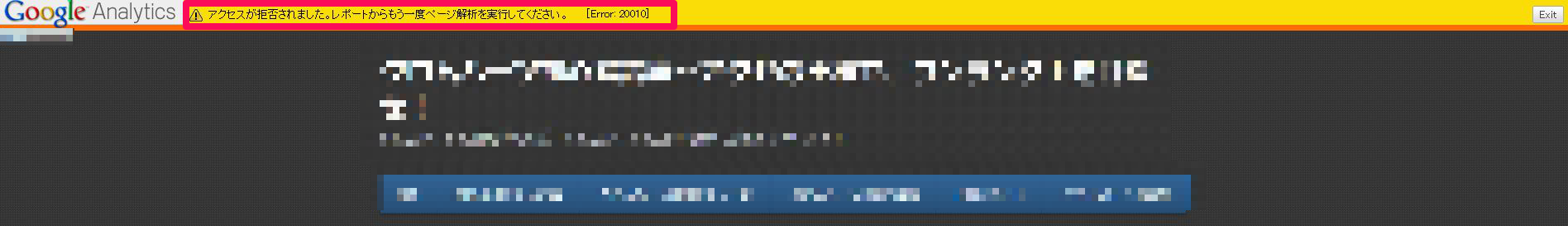
エラーはこんな感じ↓
アクセスが拒否されました。レポートからもう一度ページ解析を実行してください。[Error: 20010]
自宅ではこんなエラーが出て、知り合いの家に行って、別のネット回線で繋ぐとたまに表示されたりしたので、回線の影響かな??と思ってたんですが、ブログの記事が増えてアクセスが集まりだすといよいよそうも言ってられなくなり、
本気で原因を探って表示できるようにしないと!と思って調べたんですが、
このエラー原因の対処法は一般的にはこんな感じ。
1.
ブラウザを変える。2.
Google Analytics からログアウトし、
解析対象のサイトの一次アカウントでログインしなおす。3.
ログインしている、他の Google サービス(Gmail等) も 全てログアウトし、
Google Analytics に 解析対象のサイトの一次アカウントでログインしなおす。4.
Chrome アドオン の 「Page Analytics」 を利用している場合、
他のChrome アドオン との競合が起きている可能性がある為、
他のアドオンを一旦全て無効にしてみる。
これを見る限り、4.のアドオン との競合ってのが引っかかったんですよ。このアドオンって一般的にはソフトウェアに追加される拡張機能のことをアドオンと呼ぶらしい。あと、パソコンのツールバーのことも指すそう。というわけでツールバーを色々いじってたら解決できましたよ!
というわけで、このアクセスが拒否されました。レポートからもう一度ページ解析を実行してください。[Error: 20010]が出た時の解決法をご紹介!
googleアナリティクスのページ解析が[Error: 20010]で表示されない時の対処法とは!?
まずはアナリティクスにログイン!

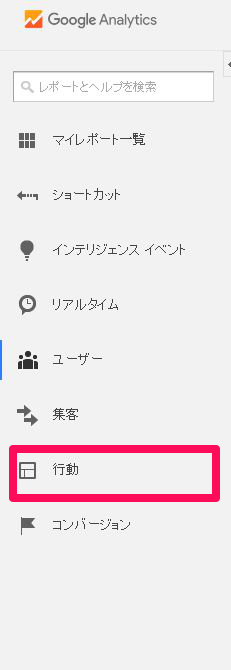
ログインできたら左メニューの「行動」をクリック
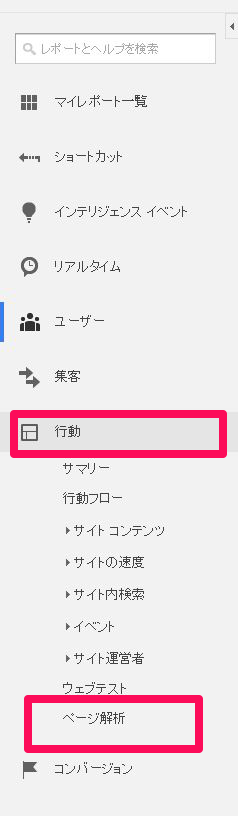
「行動」→「ページ解析」
下記のようなエラー画面が出たら、赤枠の「新規ウィンドウで表示」をクリック!
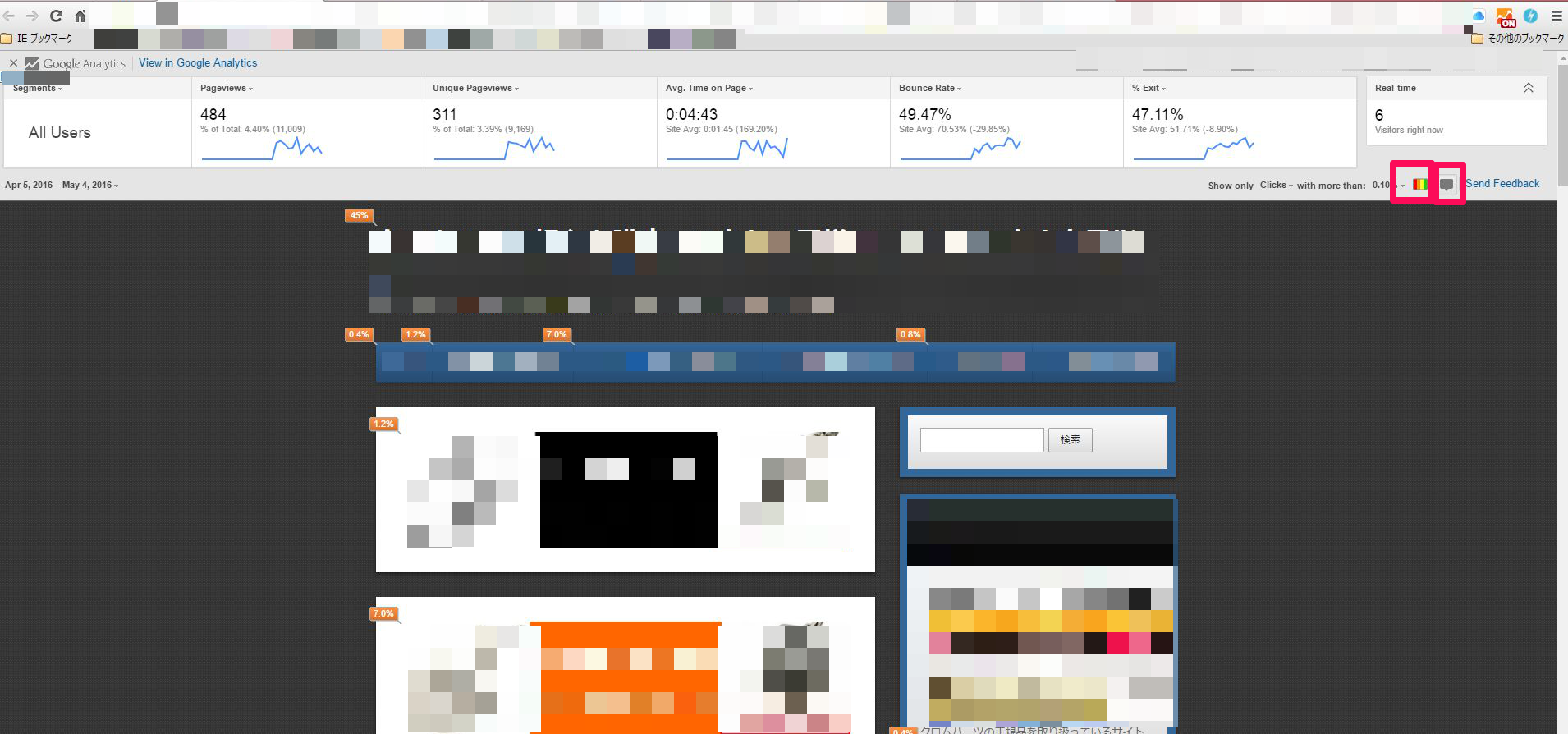
そうすると新しいタブで自分のブログが表示されます。
ここでアクセスが拒否されました。レポートからもう一度ページ解析を実行してください。[Error: 20010]が出た場合、
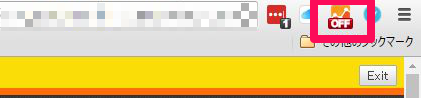
右上のツールバーに注目!
赤枠で囲ったアナリティクスのマークがOFFになってませんか??
これをクリックして「ON」にしましょう!
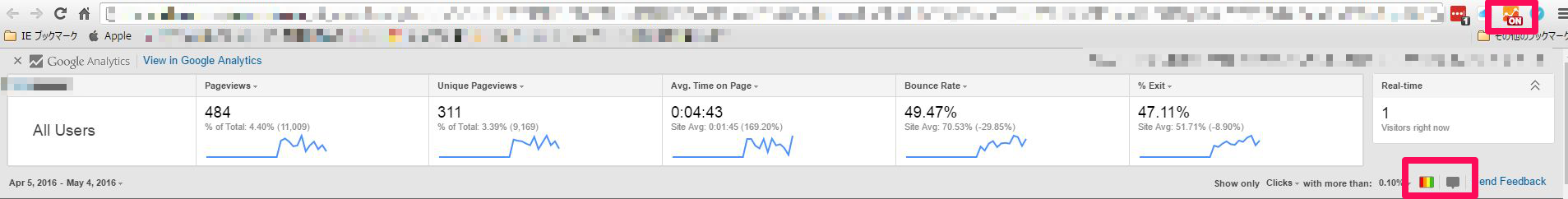
「ON」にすると下記画像のようにデータが表示されます。
これで無事、正常に「ページ解析」が使えるようになります。
あとは赤枠のレインボーのマークでクリックされてる所を色分けできたり、吹き出しのマークを押すと、下記画像のようにクリック率が表示されたりします。

というわけで、グーグルアナリティクスのページ解析で
アクセスが拒否されました。レポートからもう一度ページ解析を実行してください。[Error: 20010]
というエラーが出た時の対処法をまとめました。
原因ははっきりとはわかりませんが、おそらくツールバーのアナリティクスと通常のブラウザ経由で解析したアナリティクスが競合しちゃってたのかな?という印象。
僕はやってませんがツールバーからアナリティクスをなくすともう少し最初からスムーズに行くのかもしれません。
まあ見れるようになればOKということで、僕と同じようなエラーが出た時は是非試してみてください!
それでは。
































コメントを残す