キレイなブログとか見てると必ずあるのが
目次の表示
一目でどんなことが書いてあるかわかるし、下の方の見出し記事にすぐ行きたい人はすぐに行ける
「でもこれどうやって追加するんだ??」
ってワードプレス初心者は思うと思います。僕もそうでした。
ですがこの目次を作成する方法は意外と簡単です。CSSとかHTMLとかいじらなくて大丈夫
プラグイン入れて簡単な設定するだけ。
というわけでTable of Contents Plusというプラグインのインストールから設定の仕方まで解説します!
ブログの目次を作るワードプレスプラグインTableofContentsPlusの使い方
まずはWordPressの管理画面へ
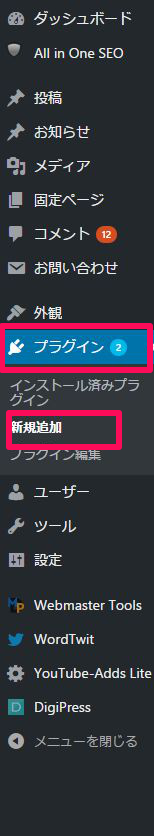
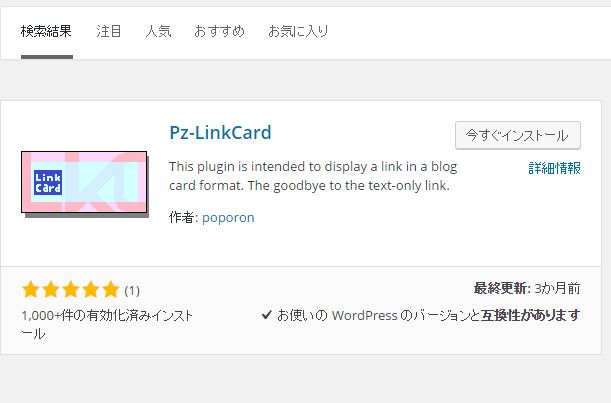
- 「プラグイン」→「新規追加」

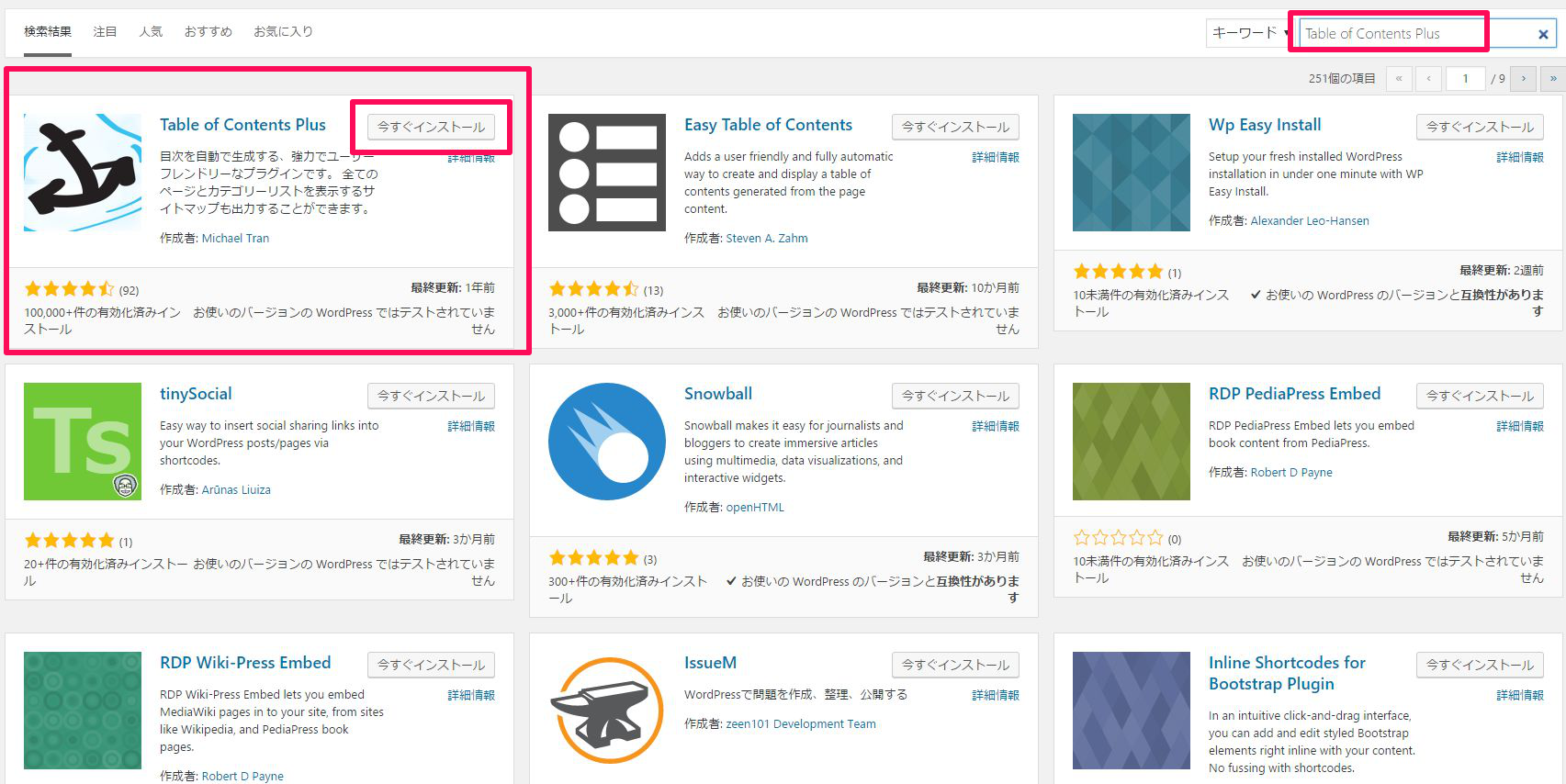
- 下記画像の赤枠Table of Contents Plusの「今すぐインストール」をクリック

- 「有効化」をクリック

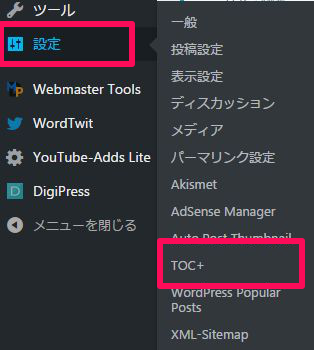
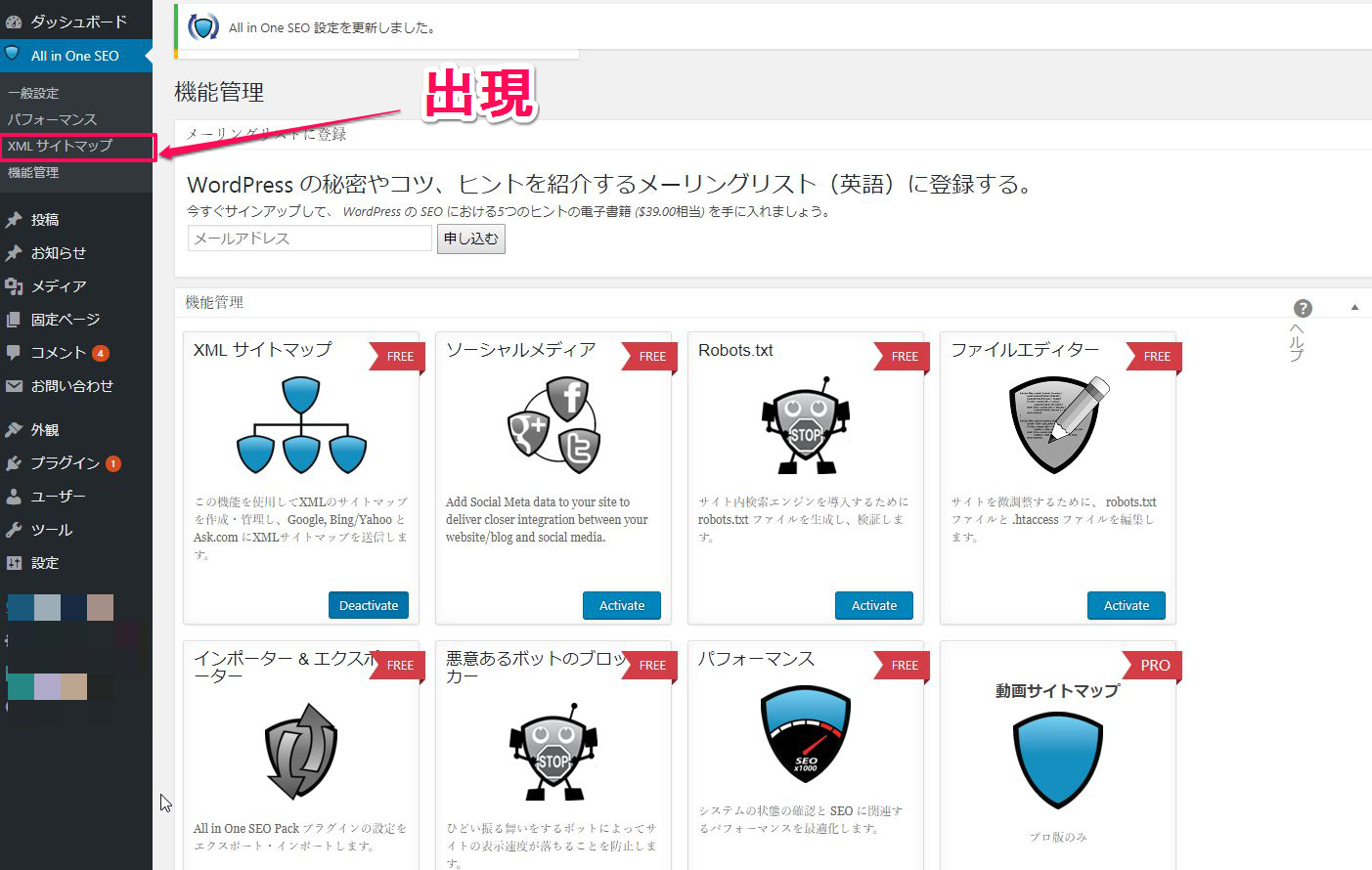
- WordPressの管理画面から「設定」→「TOC+」をクリック
下記画像のような設定画面になります。
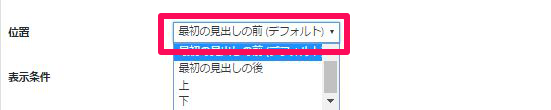
- 目次を表示する位置を設定します

- 最初の見出しの前
- 最初の見出しの後
- 記事の一番上
- 記事の一番下
オススメはデフォルトの「最初の見出しの前」ですかね
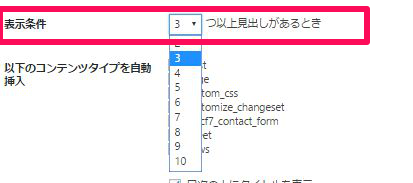
- 表示条件
見出しがいくつ以上ある場合に目次を表示するのか?
という設定です。
おすすめは3~4ですね
- 以下のコンテンツタイプを自動挿入
post→通常の記事
page→固定ページ
これは好みですね。僕は通常の記事にだけ(post)目次を表示させるようにしました。
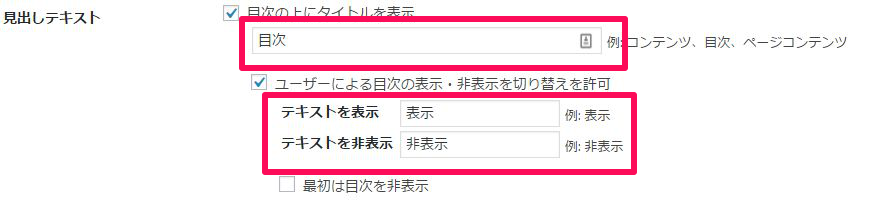
- 見出しテキスト

目次の見出しを変えることが出来ます
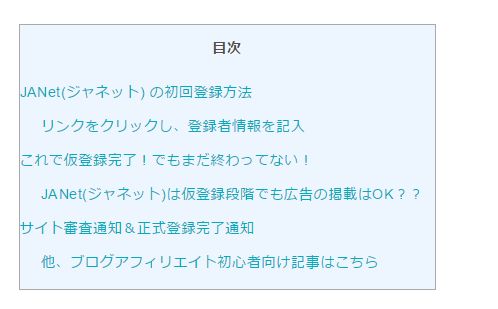
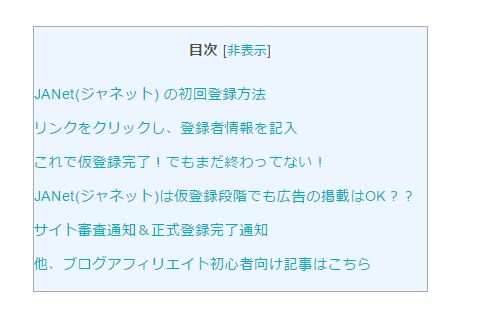
表示例としてはこんな感じ↓
これは普通に「目次」 「表示」 「非表示」でOKでしょう。
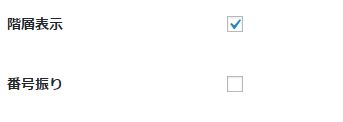
- 階層表示 番号振り
見出し2の下に見出し3があってまた大きなテーマの時は見出し2を使ったりしますよね?
それがわかりやすいように階層分けしてくれてます
- 階層表示ありの場合

- 階層表示なしの場合

番号振りにチェックを入れると目次の見出しの前に番号が付きますが、特に必要性を感じないので僕はチェックなしにしてます。
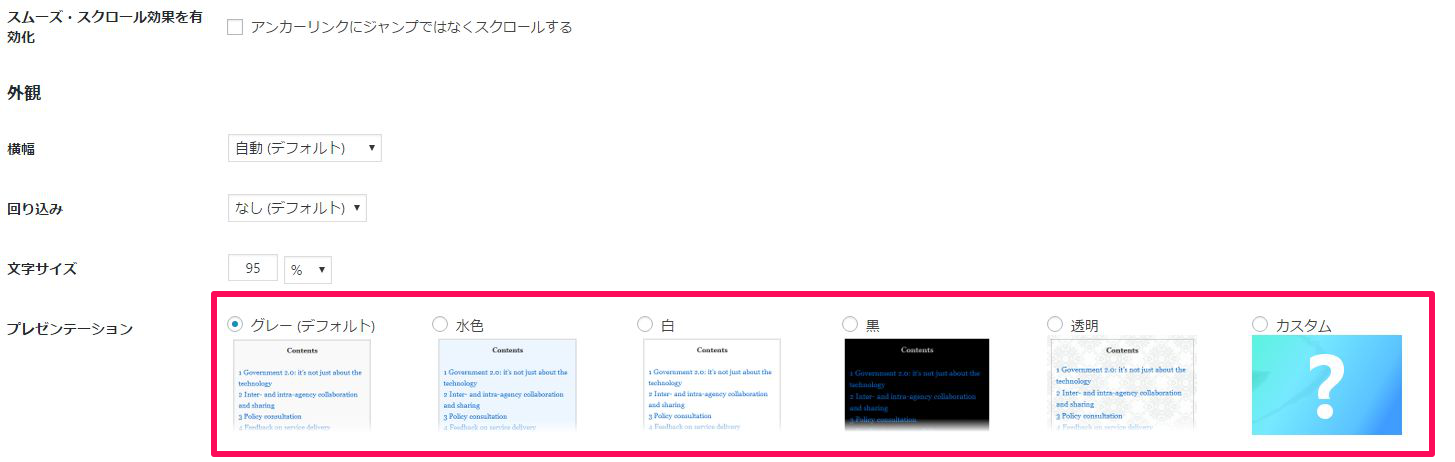
- あとは目次のデザインを選ぶくらいでOK!
最後の項目ですが特にいじらなくてOK!
あとは好みの問題で目次の背景色が選べます
オススメはグレー、水色あたりかな。黒とかはちょっと見ずらい可能性があるのでおすすめしません。
- 設定後は「設定を更新」ボタンクリックをお忘れなく!

というわけで、目次作成プラグインTable of Contents Plusのインストール方法と設定のやり方解説でした。
ワードプレスでブログ作ってるなら必ず入れておきましょう。




































コメントを残す