今回はPz-LinkCardというワードプレスのプラグインをご紹介。
まとめ記事を作る時に便利なプラグインだということで教えてもらったので早速、
設定の仕方を画像付きでまとめみましたのでどうぞ!
目次
Pz-LinkCardとは?
まず、Pz-LinkCardってなに??ていう人のためにご説明します。
まずはこちらを見て下さい↓
このように画像、ブログ名、記事タイトル、抜粋文などを一気に表示できてしかもリンクできるものなんです。便利なプラグインですね。
これならまとめ記事作る時とか記事の最後にこの記事読んだら次これ読んで欲しいな~
って強調したい時にオススメの関連記事をリンクすることが出来ます。
Pz-LinkCardの使い方
ワードプレス管理画面、左画面から「プラグイン」の「新規追加」へ

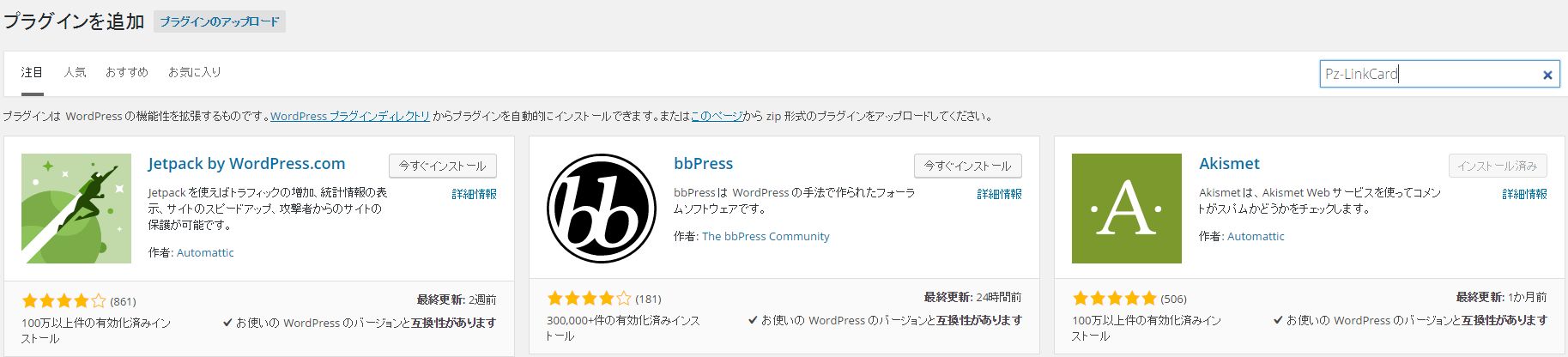
右端の検索窓から「Pz-LinkCard」と入力

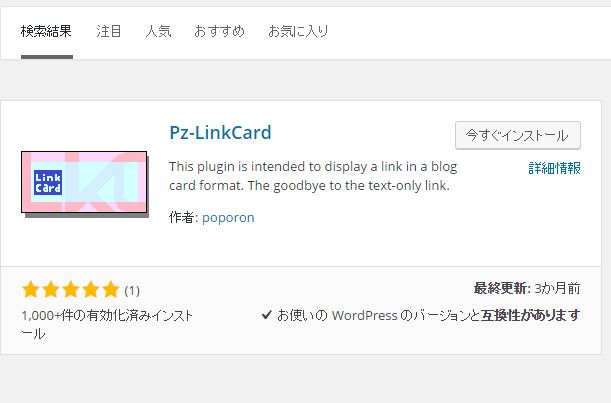
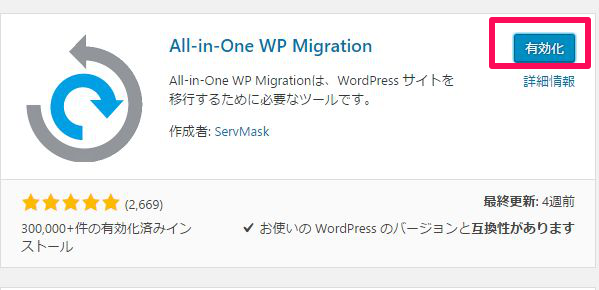
検索したら、「今すぐインストール」をクリック!

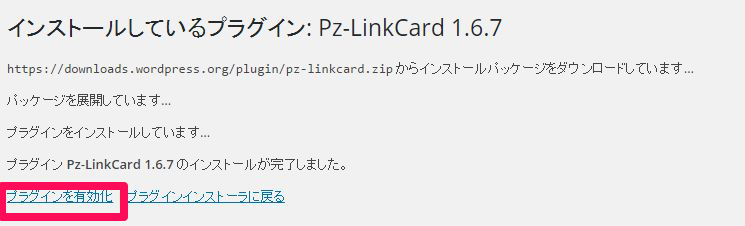
そして赤枠の「プラグインを有効化」をクリック!

こんな感じにプラグインの一覧に出ればOK!

Pz-LinkCardの設定
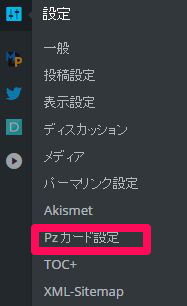
ワードプレスの左メニューから「設定」→「Pzカード設定」
ここで変えるのは定型書式。
種類は「pzリンクカード標準書式」とか「セロハンープ長め」とかありますが、標準の方は見栄えがイマイチ、長めの方は長すぎだな・・・ッて感じだったので、
「セロハンテープ中央」がオススメ!
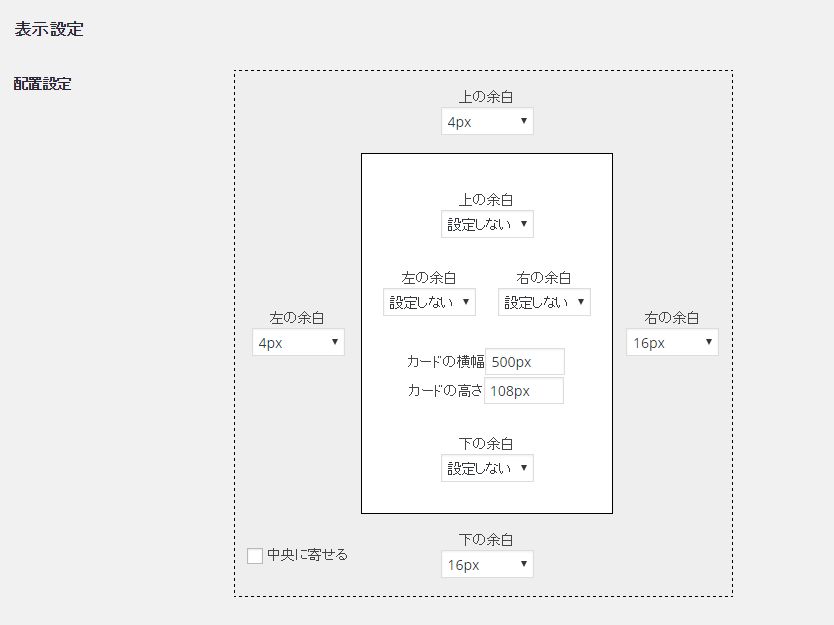
表示設定

このままでいきましょう。

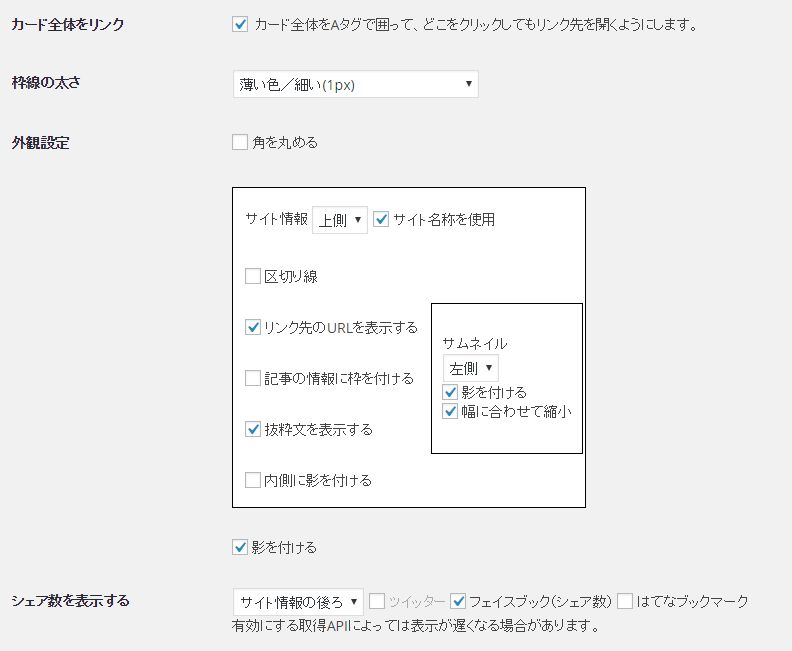
・カード全体をリンクにチェック
・枠線の太さ→薄い色/細い
・外観設定→角を丸くしたい場合はチェック
・サイト情報や区切り線(お好みで)
・影を付ける(お好みで)
・シェア数の表示(お好みだけど、チェックを入れるとツイッターなんかの情報を読み込むようなので、動作が遅くなる可能性もあるので注意!)
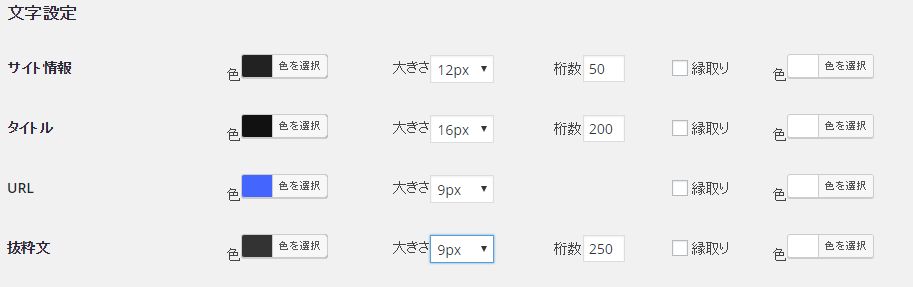
文字設定

最初は上記のようにやってみました。
でも全体的に大きく感じて、抜粋文も多いと感じたので最終的には下記画像のようにしてみました。
変更後

こちらも最終的にはお好みで調整してみてください。
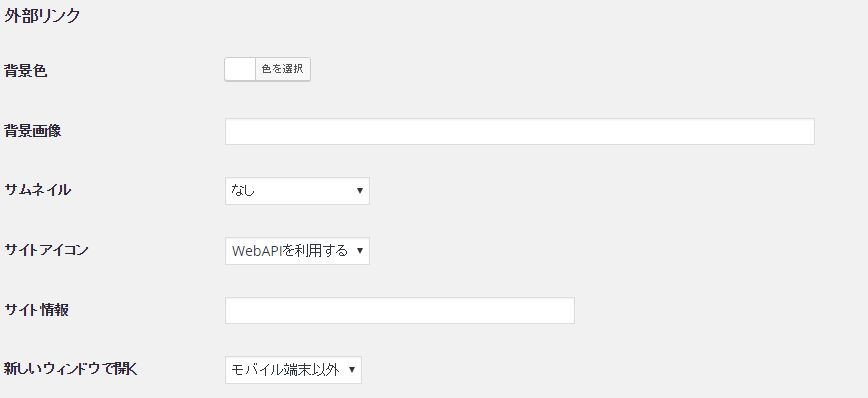
外部リンク

このままで。
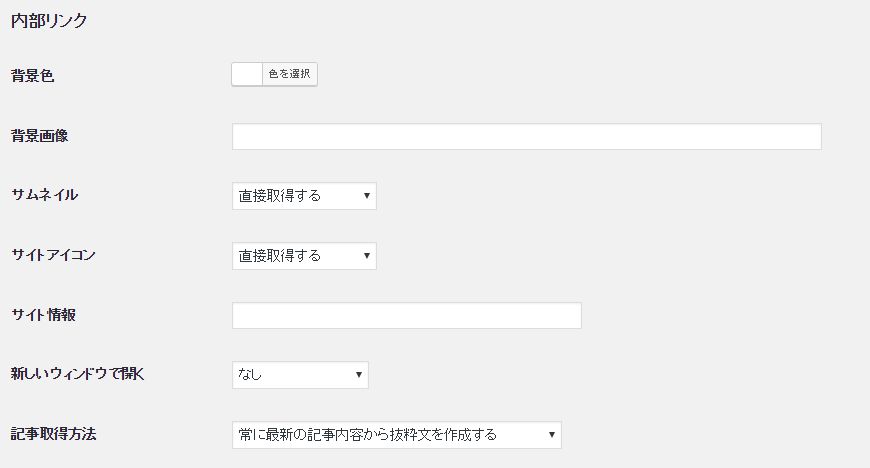
内部リンク

こちらもこのままで。



Pz-LinkCardのコードの入れ方

「表示させたいURL」という””で囲われてる所にリンクさせたい自分の記事のリンクを入れればOK!
そうすればこんな風に表示させることができます。
まとめ
実際使うなら、やはりインパクトありますからね。
画像や文字全体のリンクで表示するので、この記事読んで欲しいな~って時に目立たせるには効果的。
あとまとめ記事を書く時に説明文とともに
画像貼って、テキストも用意して、どちらにもリンクを貼って・・・ていう手間が省けるので便利です。
使える時に使おう!って感じですね。
それでは。




























コメントを残す